Sexual Health Brand:
Lovare
Brand Identity, 2022Brief
Lovare is a lifestyle and sexual wellness brand designed for young couples. The brand is proud to offer the world's first birth control pill for men. This non-hormonal option expands men's contraception choices and is expected to have fewer adverse side effects. However, a challenge with male birth control is that men may not take the pill regularly, as they are not as invested in contraception as women.
Solution
To address this, I came up with a brand “Lovare” to create to make contraception methods easier for both partners in a relationship. With a thought-provoking campaign, the brand hopes to change the perception of pills and encourage men's active participation in contraception. The slogan "Love your mate with care" and "Care your mate with love" underscores the brand's commitment to promoting shared responsibility.
Lovare is a lifestyle and sexual wellness brand designed for young couples. The brand is proud to offer the world's first birth control pill for men. This non-hormonal option expands men's contraception choices and is expected to have fewer adverse side effects. However, a challenge with male birth control is that men may not take the pill regularly, as they are not as invested in contraception as women.
Solution
To address this, I came up with a brand “Lovare” to create to make contraception methods easier for both partners in a relationship. With a thought-provoking campaign, the brand hopes to change the perception of pills and encourage men's active participation in contraception. The slogan "Love your mate with care" and "Care your mate with love" underscores the brand's commitment to promoting shared responsibility.
Abstract symbols for male and female inspired by human reproductive organs









The calendar shows the user’s intake every month!
Two overlapping wheels below indicate the number of times both people took pills, allowing them to monitor each other’s intake.
Personalized reminders keeps you and your mate on track
Our app will give auto-updates if a user is not taking a pill every day, but the other user can also send a notification/message to their mate.

Muju Firefly Festival
Poster Design,2022Brief
The Muju Firefly Festival was established with the aim of highlighting environmental preservation in Muju, Korea. The festival aims to raise awareness about the delicate ecosystem that is crucial for the survival of the fireflies found in the area. These fireflies thrive only in a clean and undisturbed environment, making their preservation critical.
Solution
I created the poster series to promote the event. The designs were inspired by the unique shape of the firefly's wings and the contrasting relationship between artificial light and fireflies. This insight informed the design approach, resulting in a pattern featuring overlapping circles reminiscent of twinkling lights.
The Muju Firefly Festival was established with the aim of highlighting environmental preservation in Muju, Korea. The festival aims to raise awareness about the delicate ecosystem that is crucial for the survival of the fireflies found in the area. These fireflies thrive only in a clean and undisturbed environment, making their preservation critical.
Solution
I created the poster series to promote the event. The designs were inspired by the unique shape of the firefly's wings and the contrasting relationship between artificial light and fireflies. This insight informed the design approach, resulting in a pattern featuring overlapping circles reminiscent of twinkling lights.










Album Chuck
Packaging, 2021Graphis New Talent 2022, Gold Award
Brief
The idea was about combining the Bauhaus movement and Punk Rock. I chose the album "Chuck" by sum41, which is the album named after the UN peacekeeper 'Chuck Pelletier' who saved the band's life during the fight in Congo.
Solution
The distinctive feature of Bauhaus is the use of bold typography and blocks of color with linear or geometric shapes. I intended to convey the seriousness and angry feeling of the album itself. I used various symbols and combined them to make letters.
The idea was about combining the Bauhaus movement and Punk Rock. I chose the album "Chuck" by sum41, which is the album named after the UN peacekeeper 'Chuck Pelletier' who saved the band's life during the fight in Congo.
Solution
The distinctive feature of Bauhaus is the use of bold typography and blocks of color with linear or geometric shapes. I intended to convey the seriousness and angry feeling of the album itself. I used various symbols and combined them to make letters.




Food Expiry Monitoring App
: VeryFine
UI/UX,2022
Duration
3 months(Feb- April 2022)
Tools
FigmaIllustrator
Photoshop
After Effects
Skills
UX ResearchUX Design
Visual Design
Branding
Prototype
Usability Testing
PROBLEM
According to 2020 issue of Food Control, an online survey of 1042 U.S. adults evaluated consumers’ use and knowledge of food label dates, and consumers’ habits related to disposing of food that would likely still be safe for consumption.
82% of people determine if the food product is edible based on 'Smelling 'and 'Looking.' And food label confusion leads to food waste
In short, people throw away food due to
1) Confusion of the expiry date Label
2) Being Suspicious about condition (especially fresh food)
3) Forgetting what's in the fridge
82% of people determine if the food product is edible based on 'Smelling 'and 'Looking.' And food label confusion leads to food waste
In short, people throw away food due to
1) Confusion of the expiry date Label
2) Being Suspicious about condition (especially fresh food)
3) Forgetting what's in the fridge
“How might we make busy working professionals easily monitor food inventory that will help them utilize ingredients and save waste?”
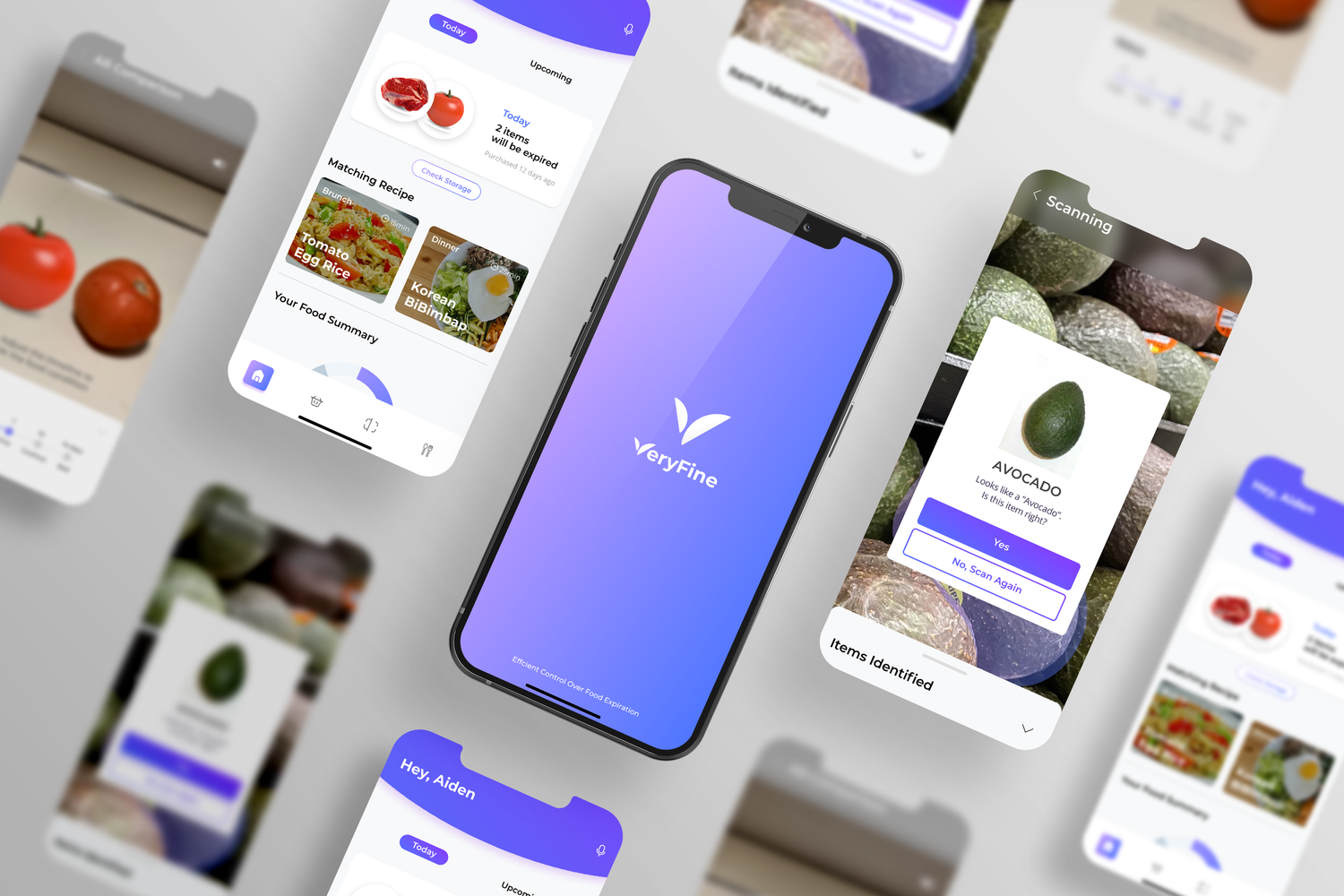
SOLUTIION
:VERYFFINE
To reduce food waste caused by confusing food conditions and forgetting the expiration date, the app "Veryfine" notifies users of approaching expiration dates with a tangible visual prediction model an suggests ways to use foods before they go bad.
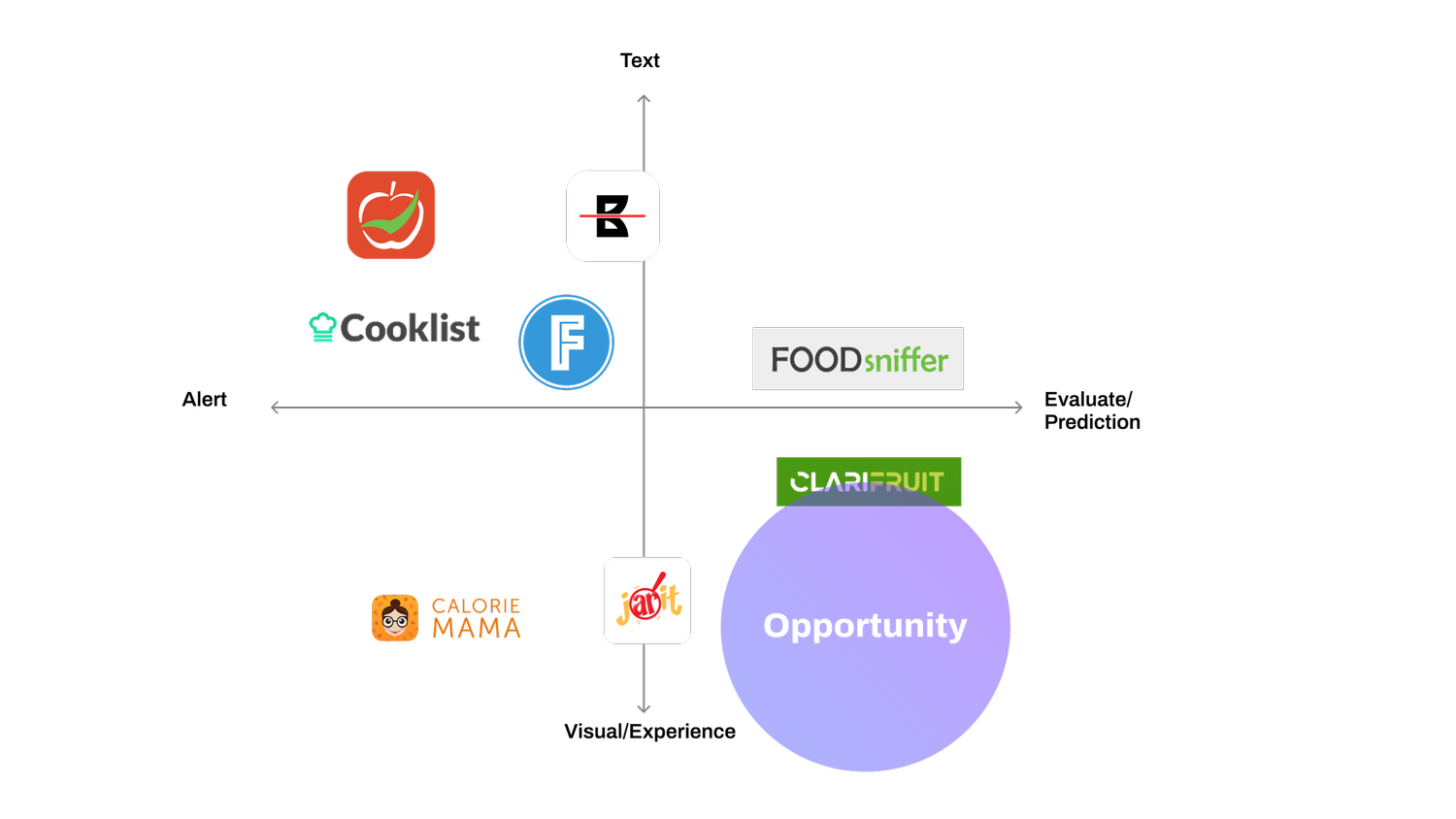
OPPORTUNITY
From Competitor Research
Most food inventory control apps in the market focus on giving alerts about the current state with short textual descriptions rather than providing upcoming predictions with the visual standard for the purpose of prevention.
“Bring a Visual Standard to Inform Users!”
![]()
“Bring a Visual Standard to Inform Users!”

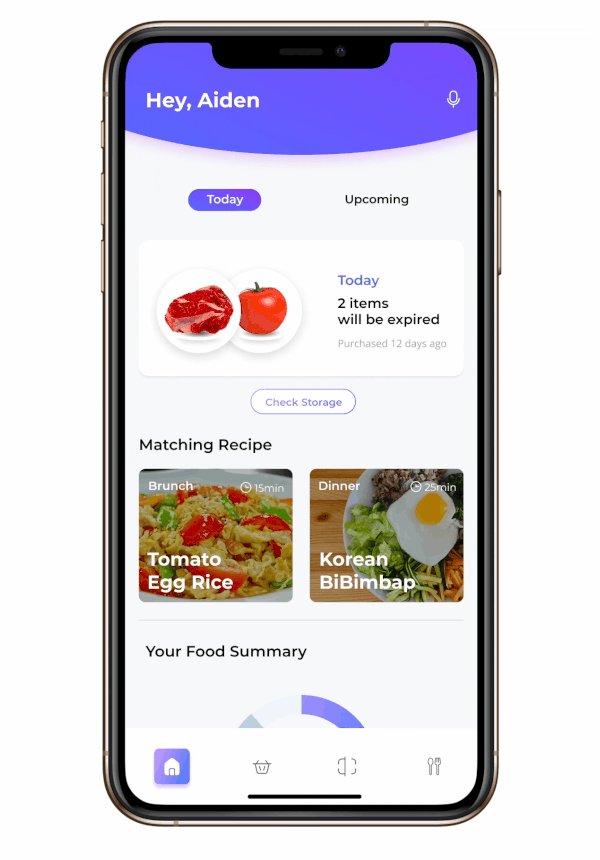
KEY FEATURES



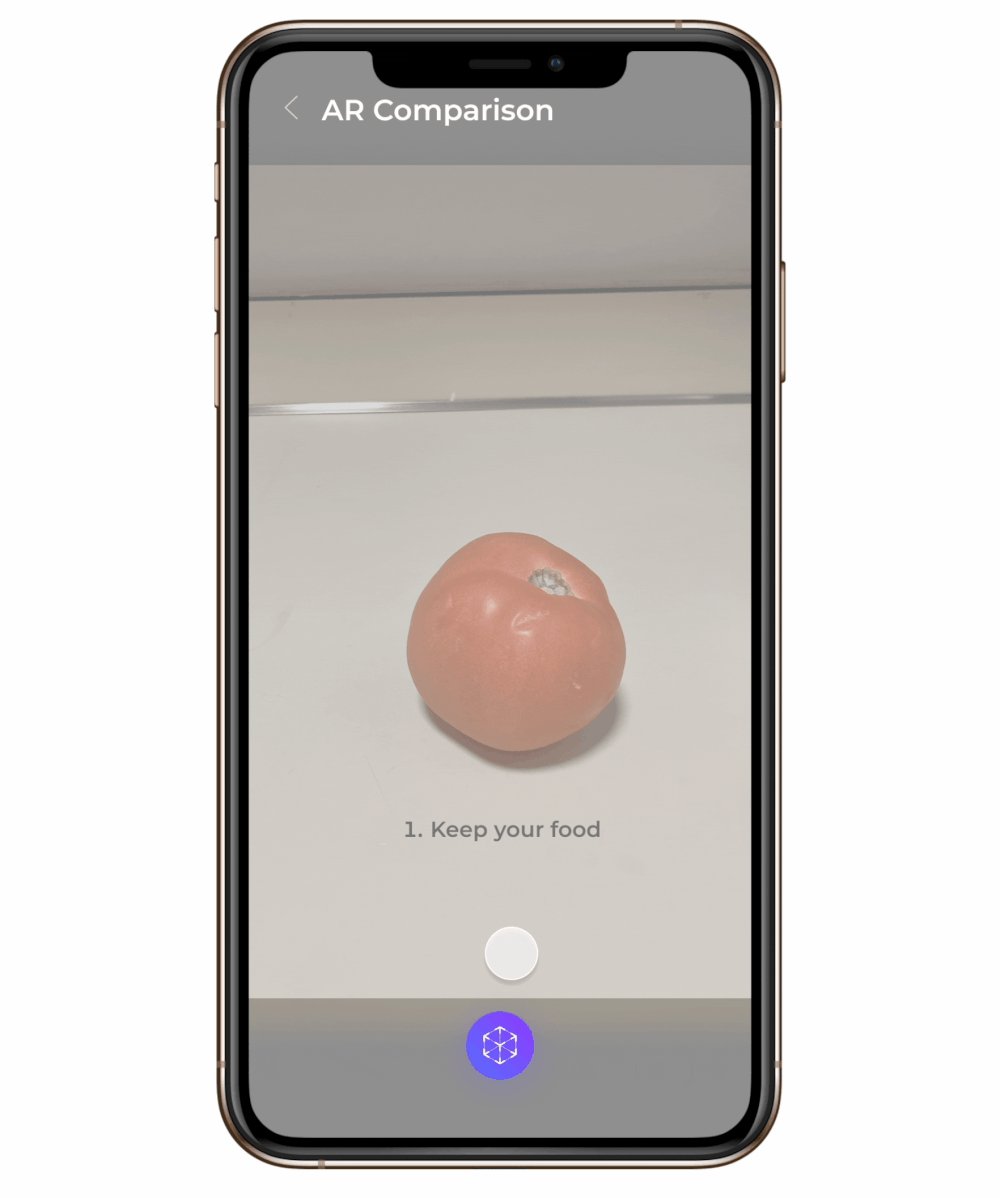
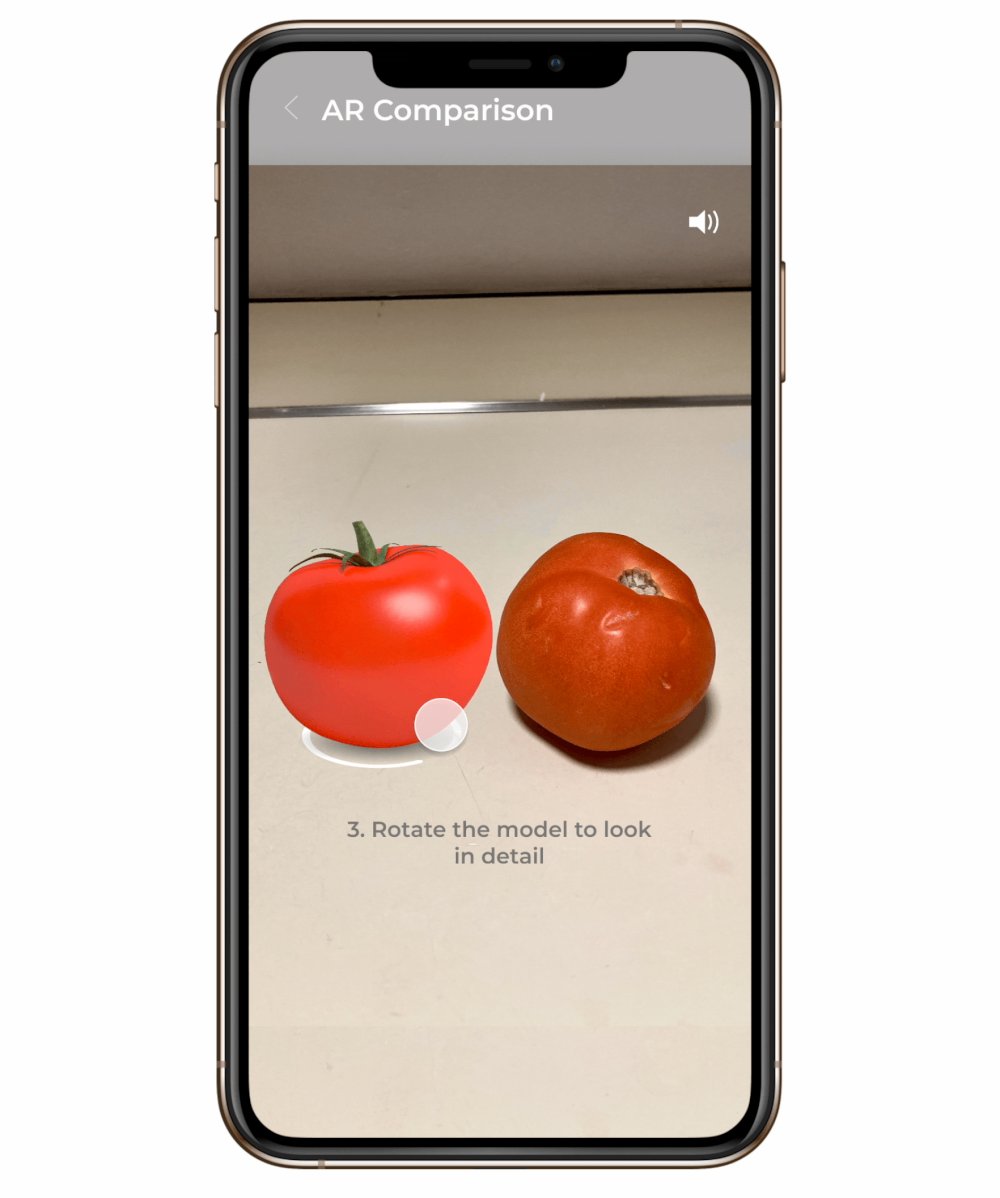
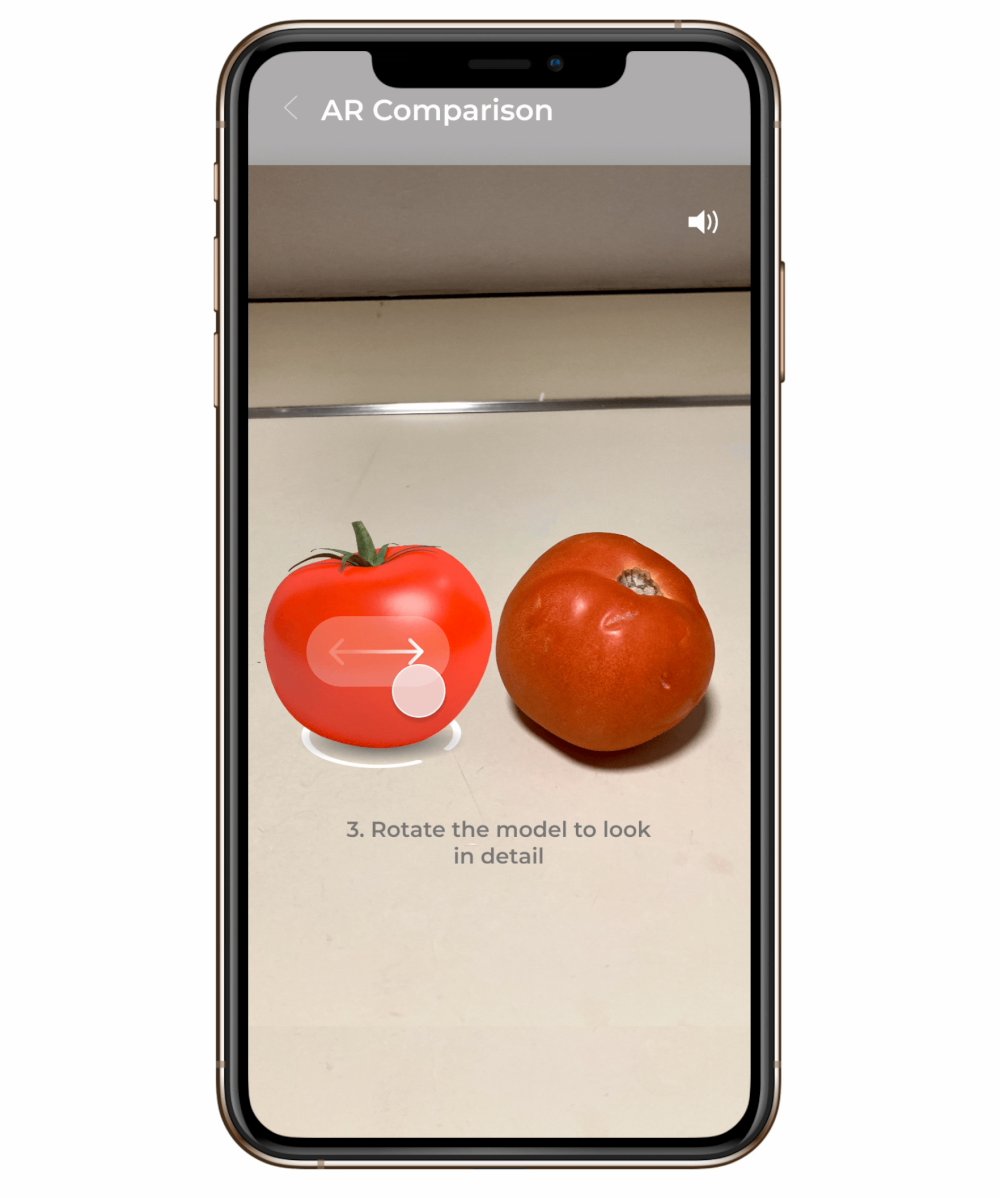
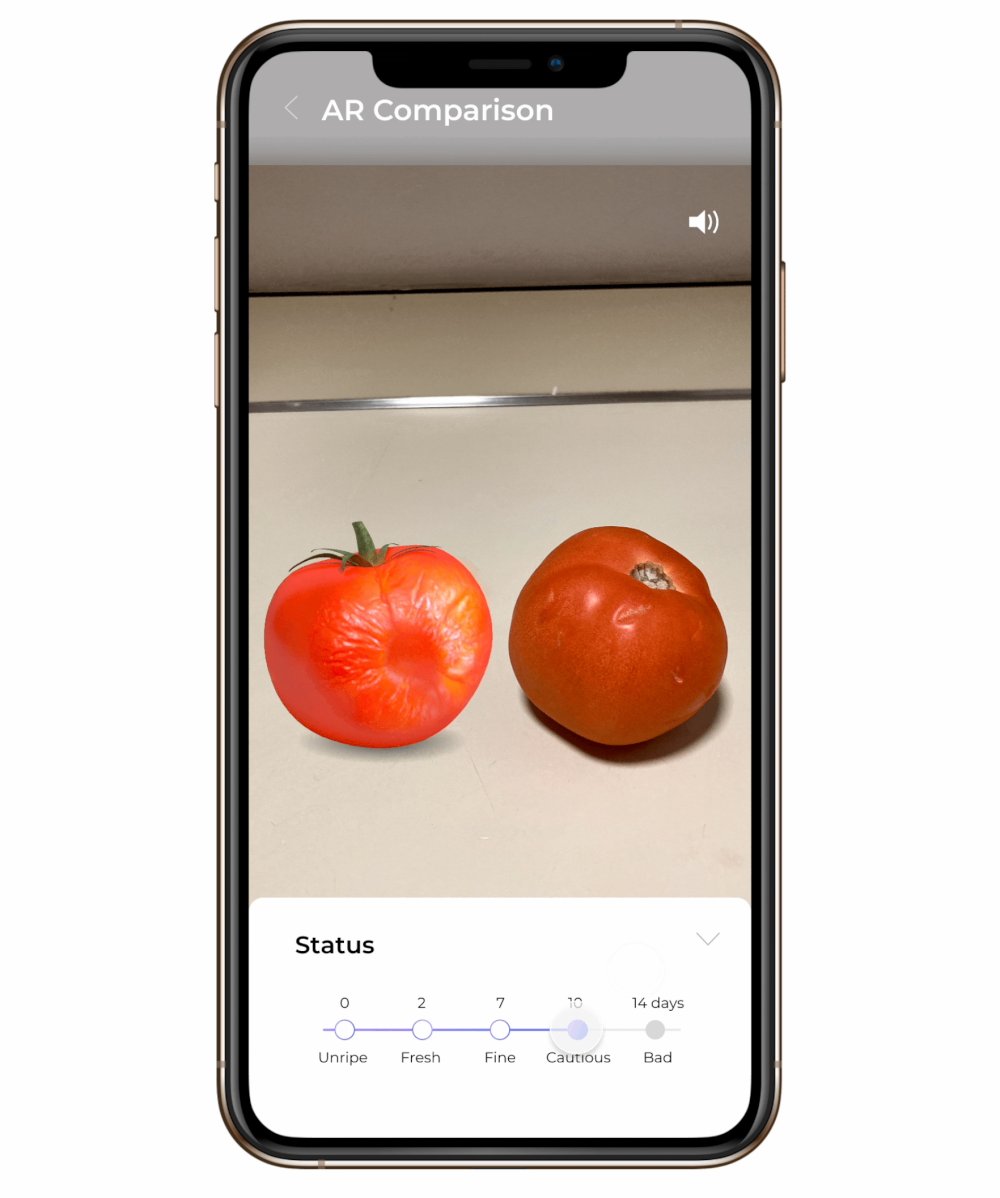
AR Comparison Model
Realistically shows each stage of food condition with a 3D model that allows you to compare your actual food to determine if food is okay.Notification/ Auto Update
Notify upcoming food expiry and identify your consumption patternRecipe Teller
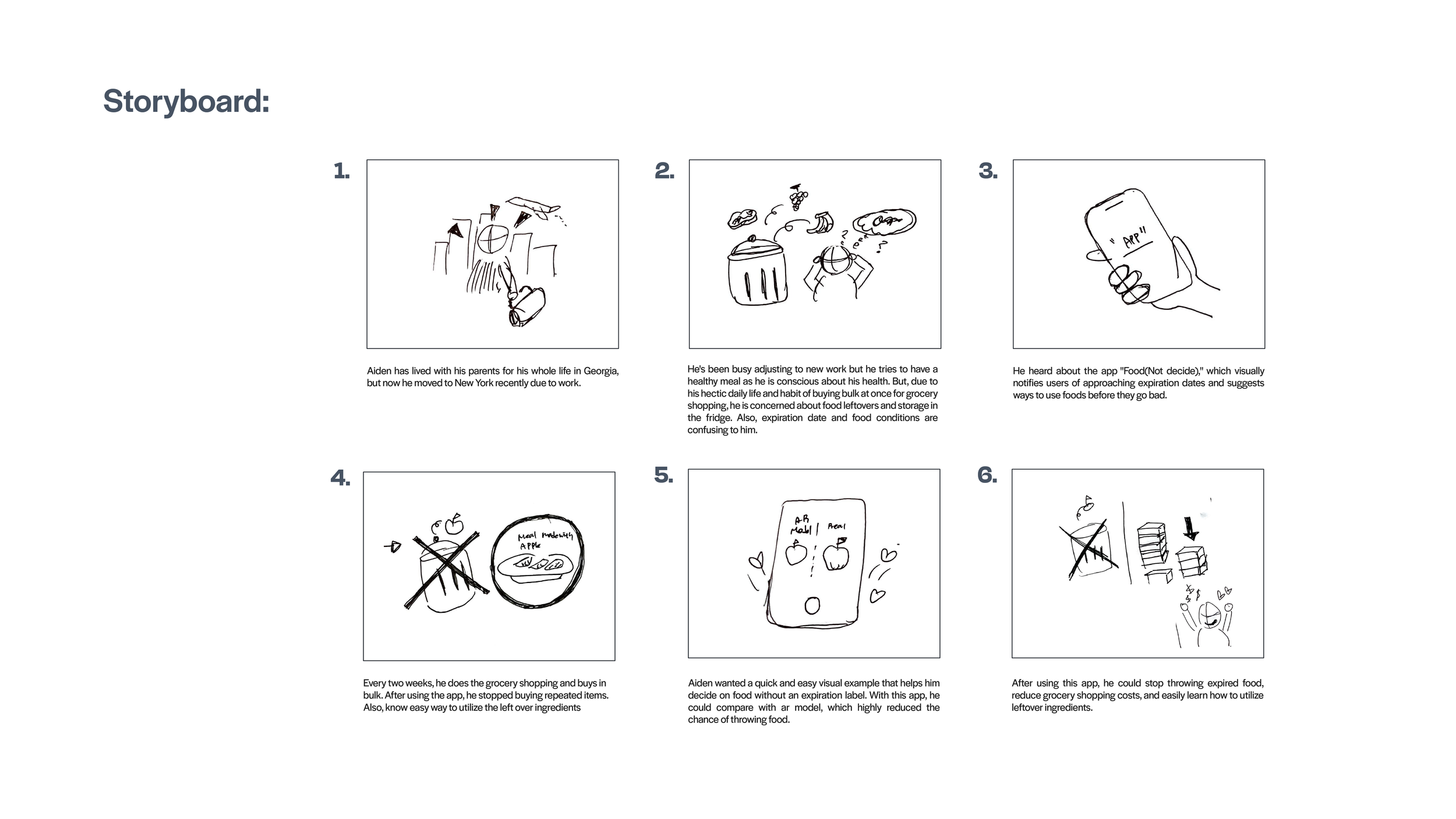
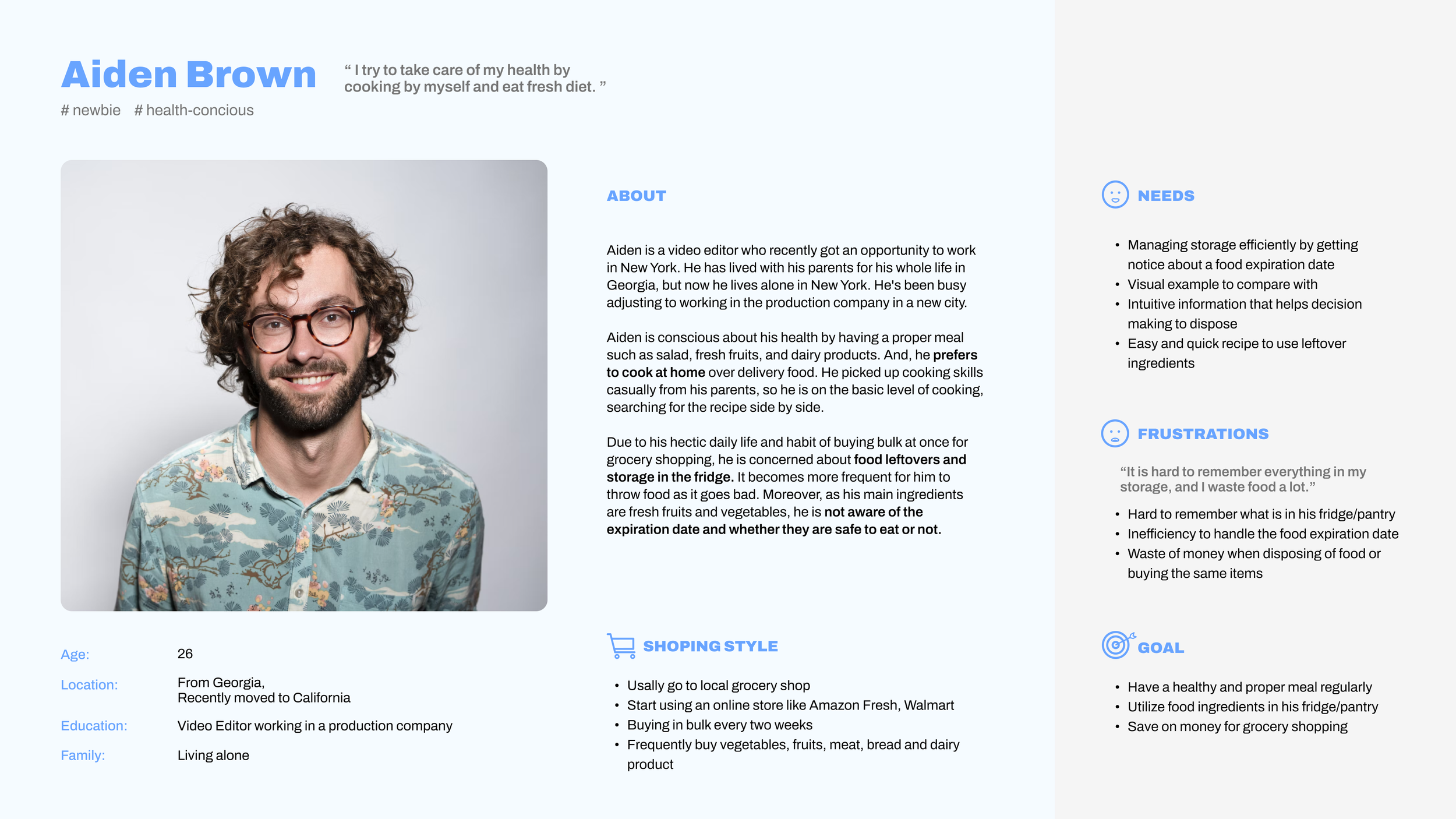
Provide recipes to utilize existing food in your pantry before they go bad and connects with apple watchPERSONA&
STORYBOARD














01
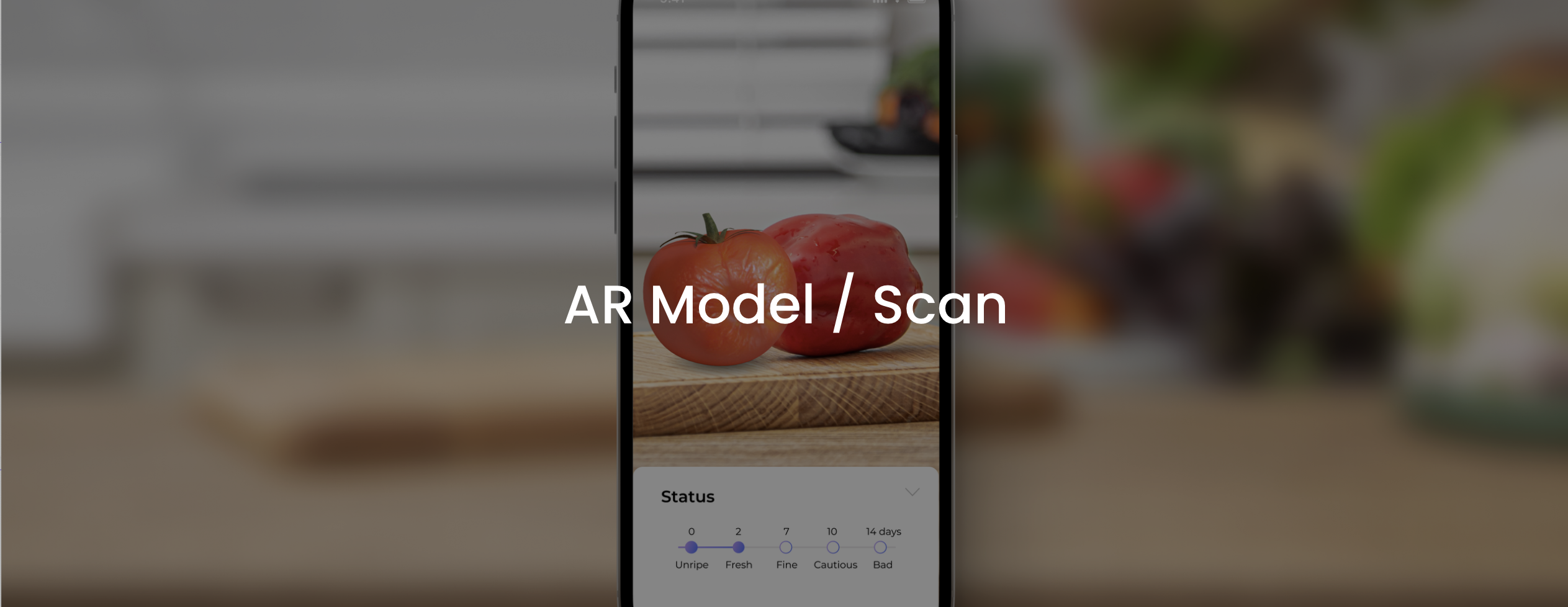
AR Model & Details
VeryFine tracks the expiration date and displays the current food status like "Unripe/Fresh/ Fine/Caution/ Bad" with details such as color, surface/stiffness, description of smell, and inside. For fresh food like tomatoes, the app will calculate an average number of days instead of the expiry date.
User can also check their actual food by placing a AR 3D model and have knowledge of the decaying process.


02
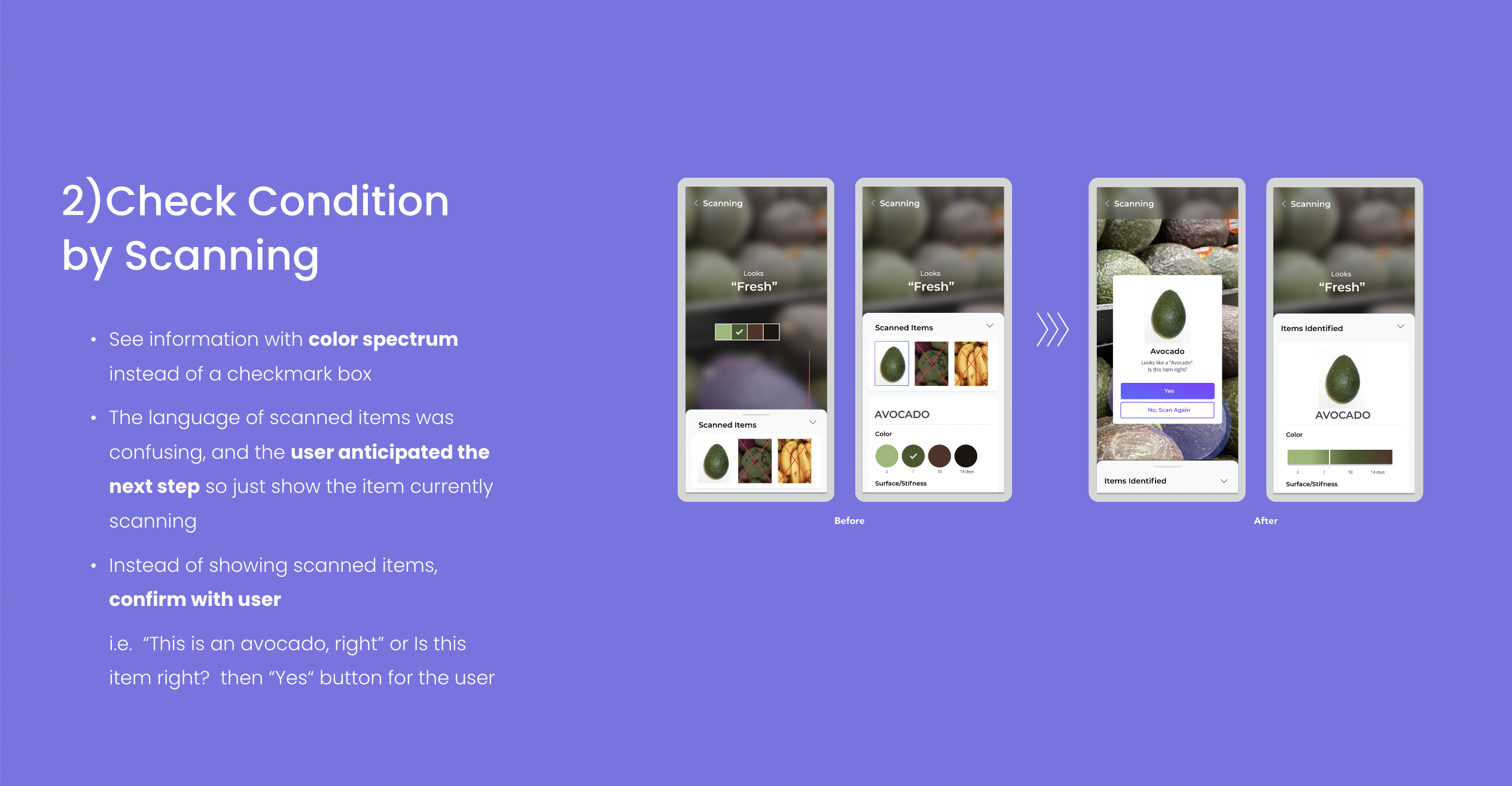
Scan/ Check Freshness
Scanning item helps when users go grocery shopping. Users can instantly know the freshness of food with colors spectrum and surface.



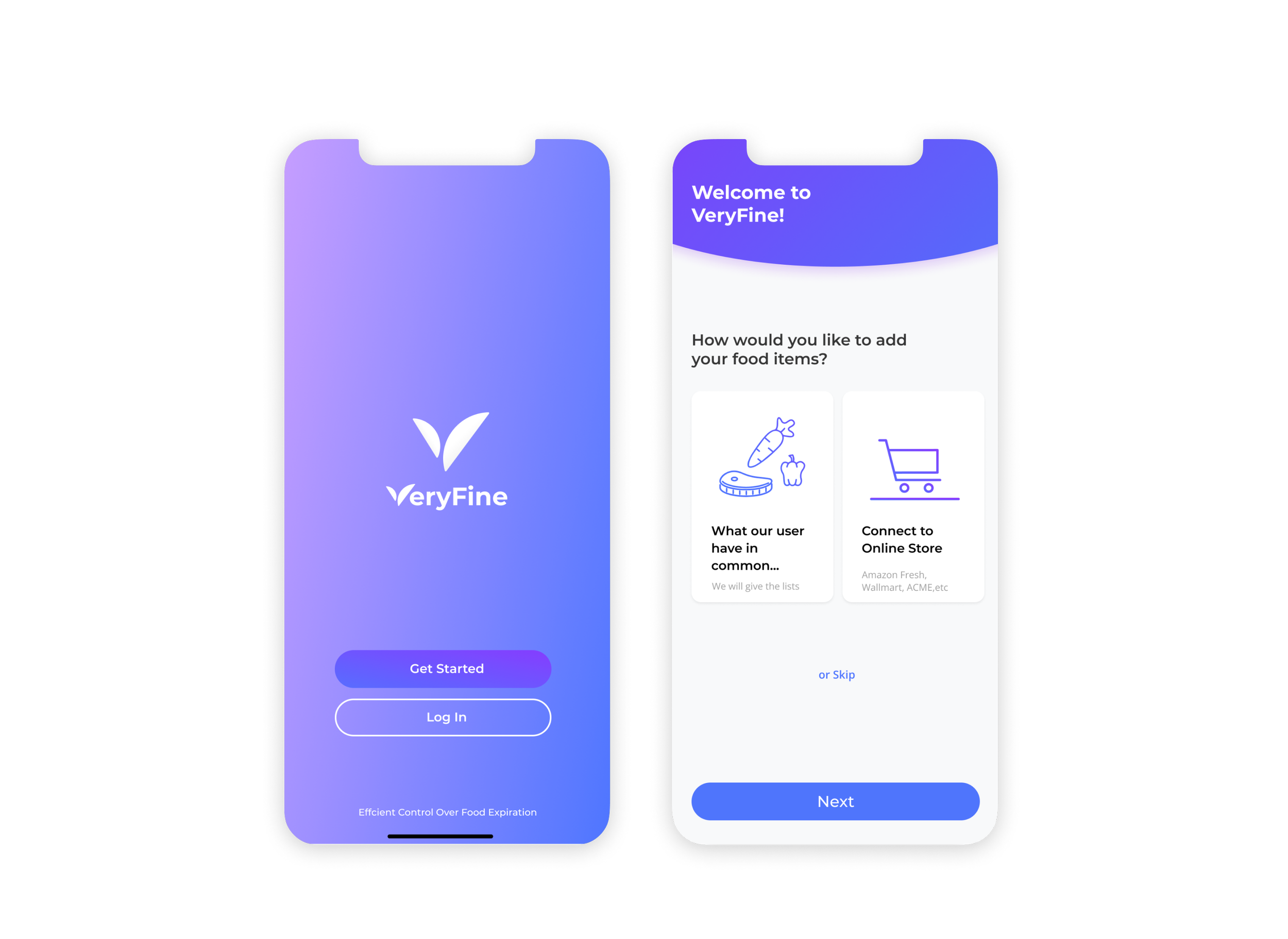
FOR NEW USER
New users will be guided to update ingredients in their fridge based on data that other Veryfine users commonly have in their fridge to shorten the process of adding existing items from beginning.
FOR CURRENT USER

From Online Store
Connect with the online store and bring items. Food lists can be categorized and specified, and it will be easy to track the expiration date.

By Manually
Scan the barcode and expiration dates, and it will be added to your food storage


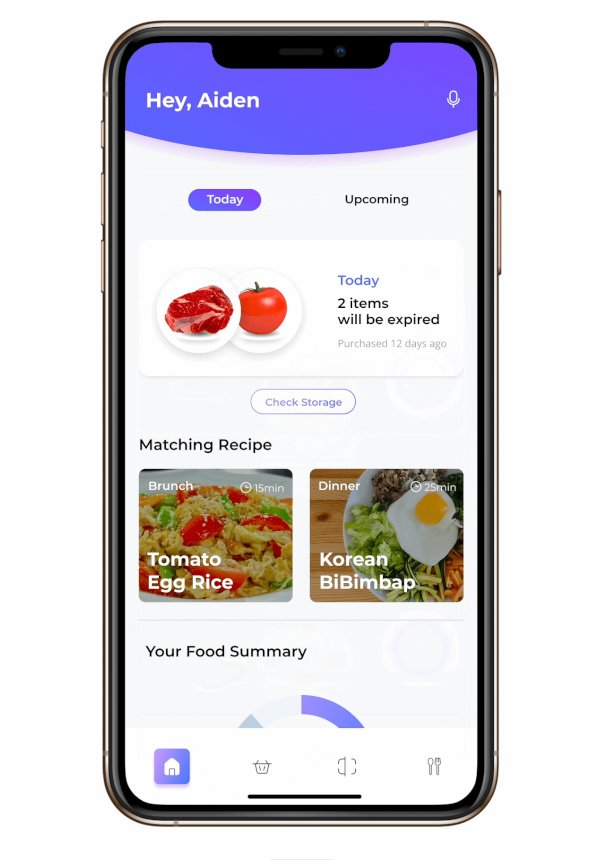
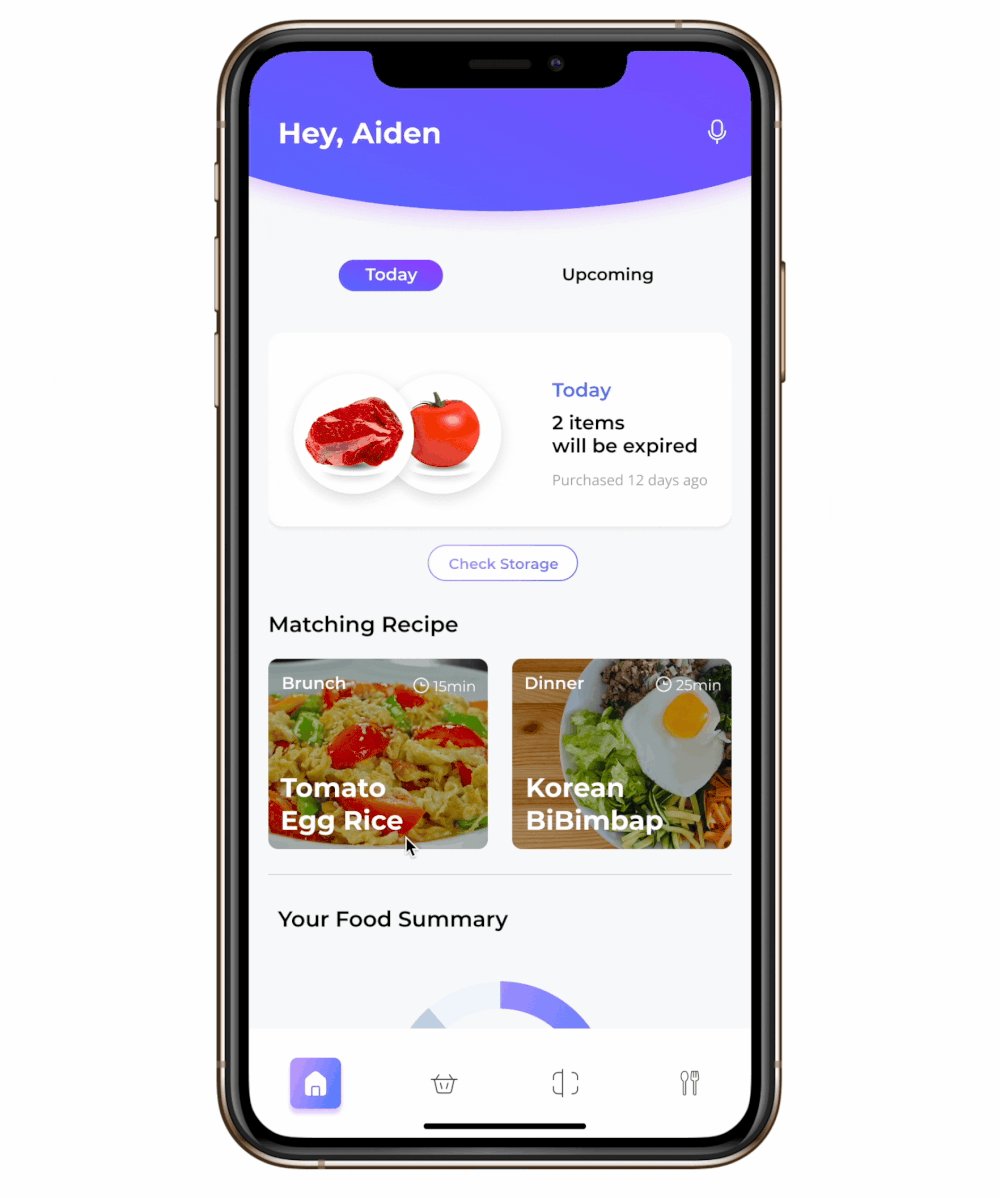
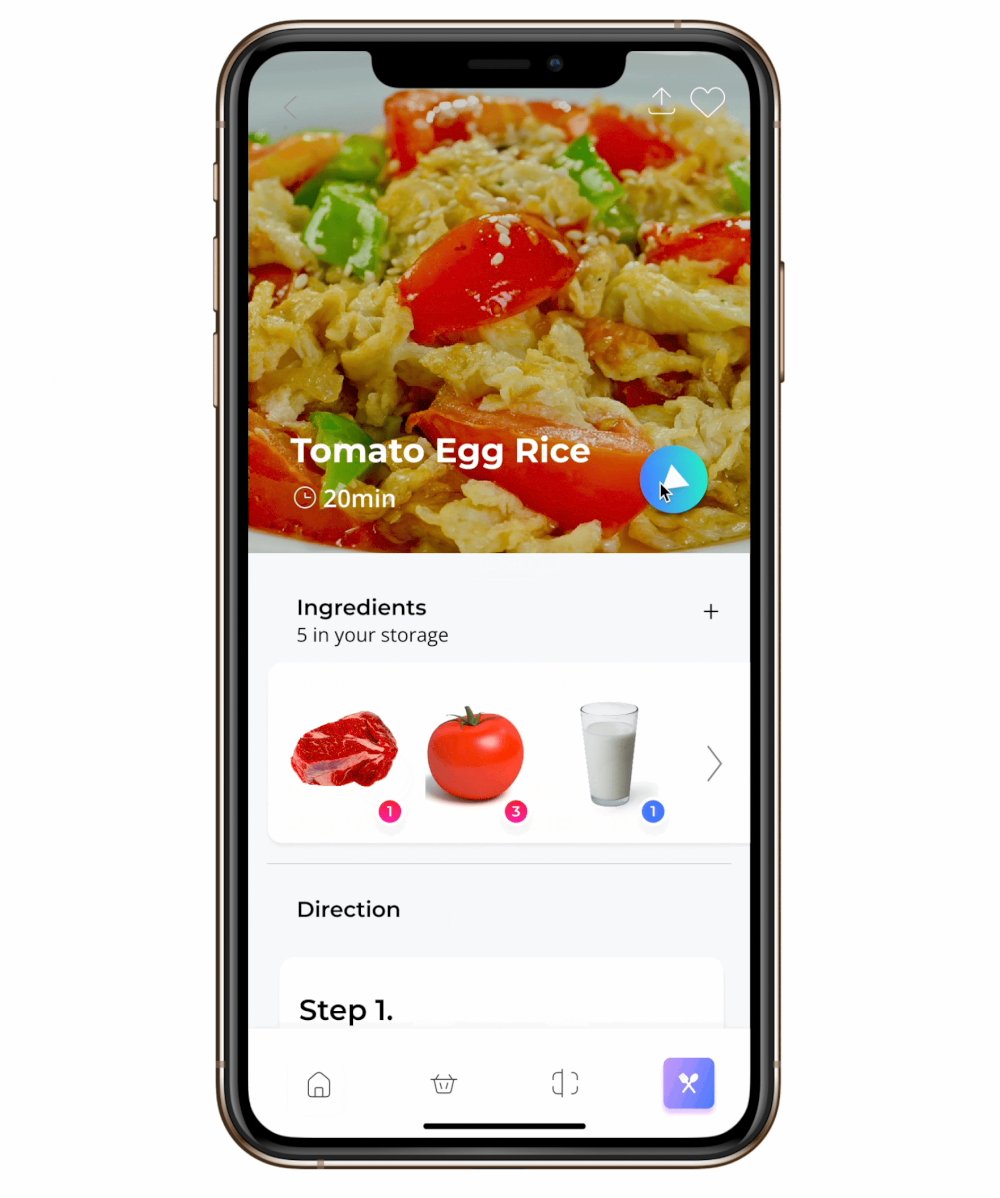
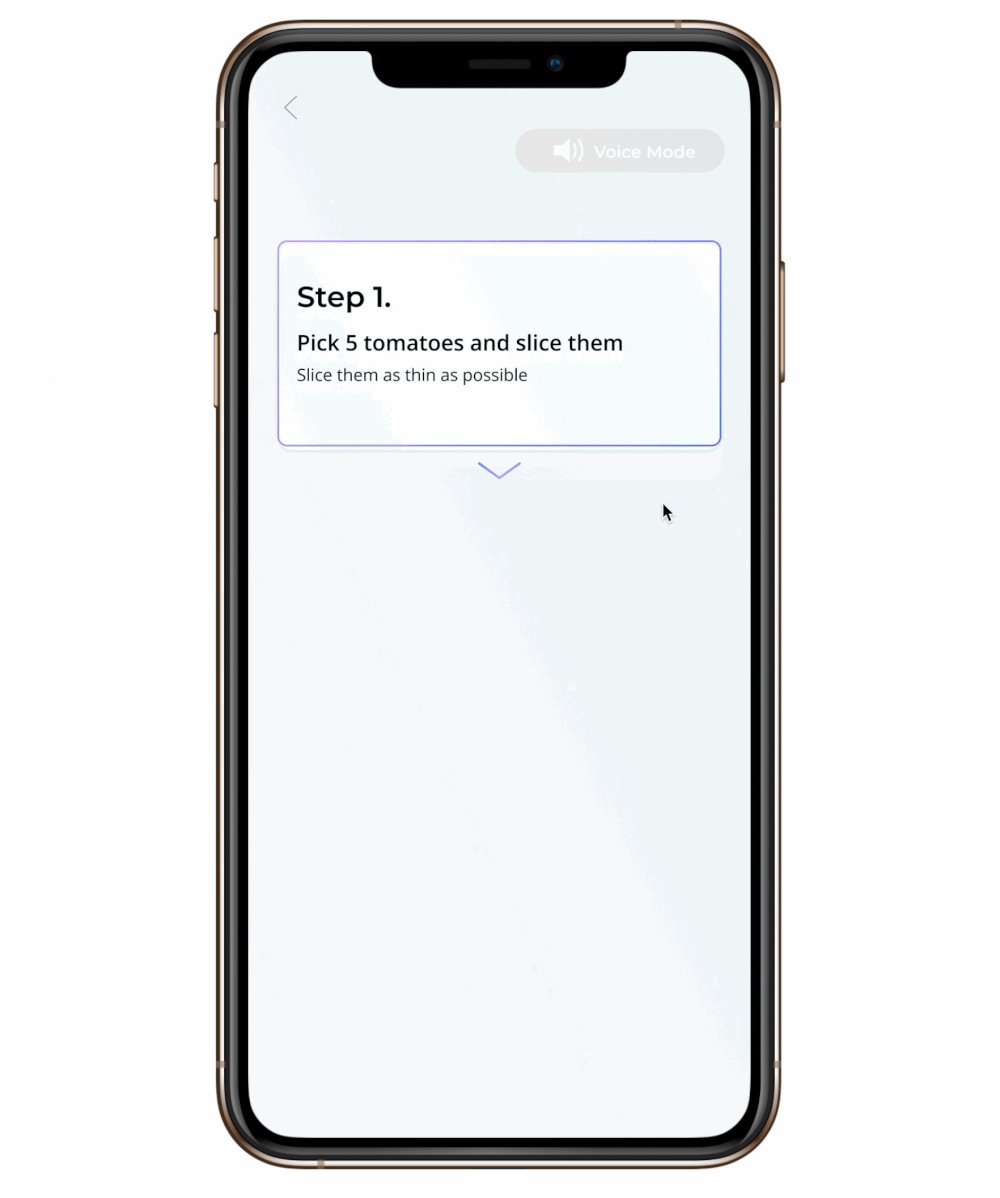
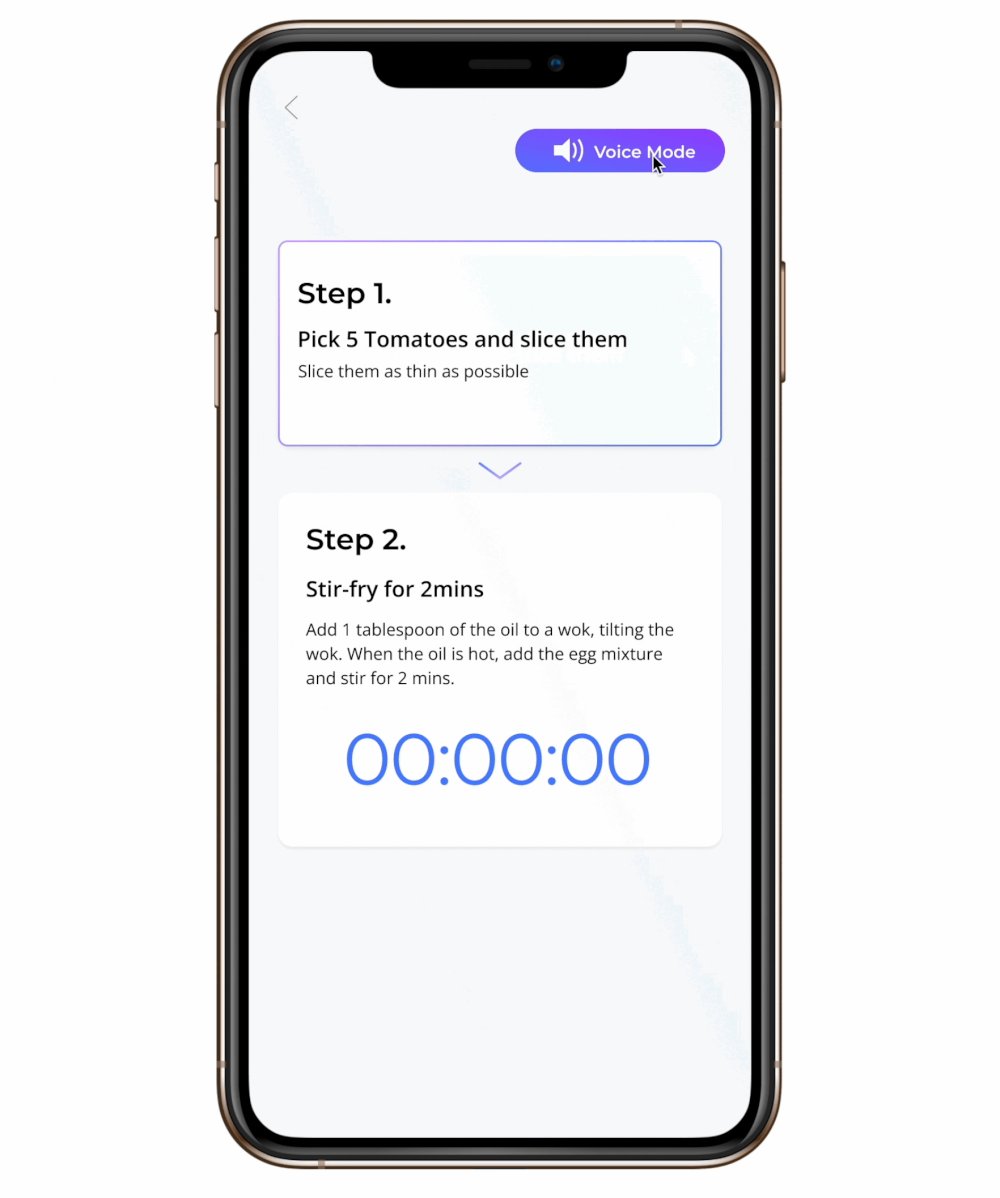
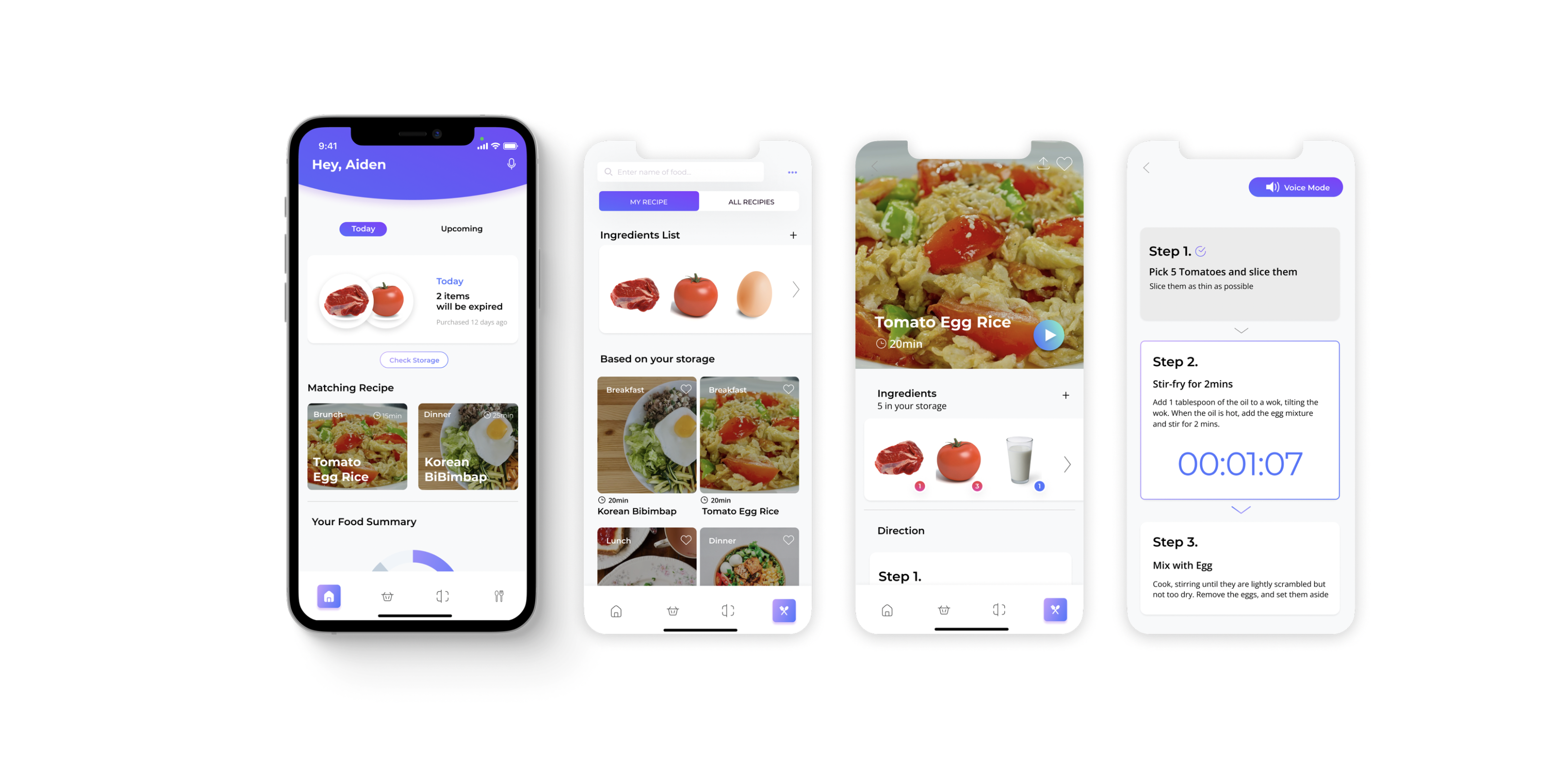
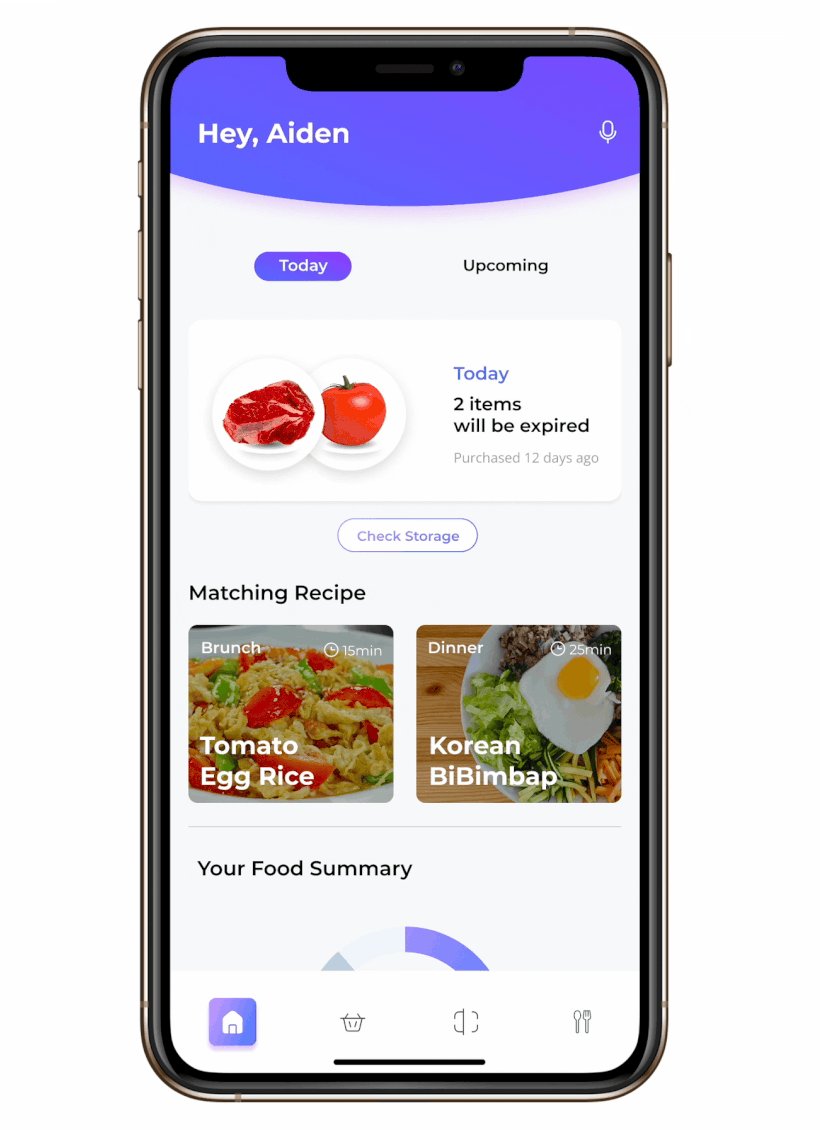
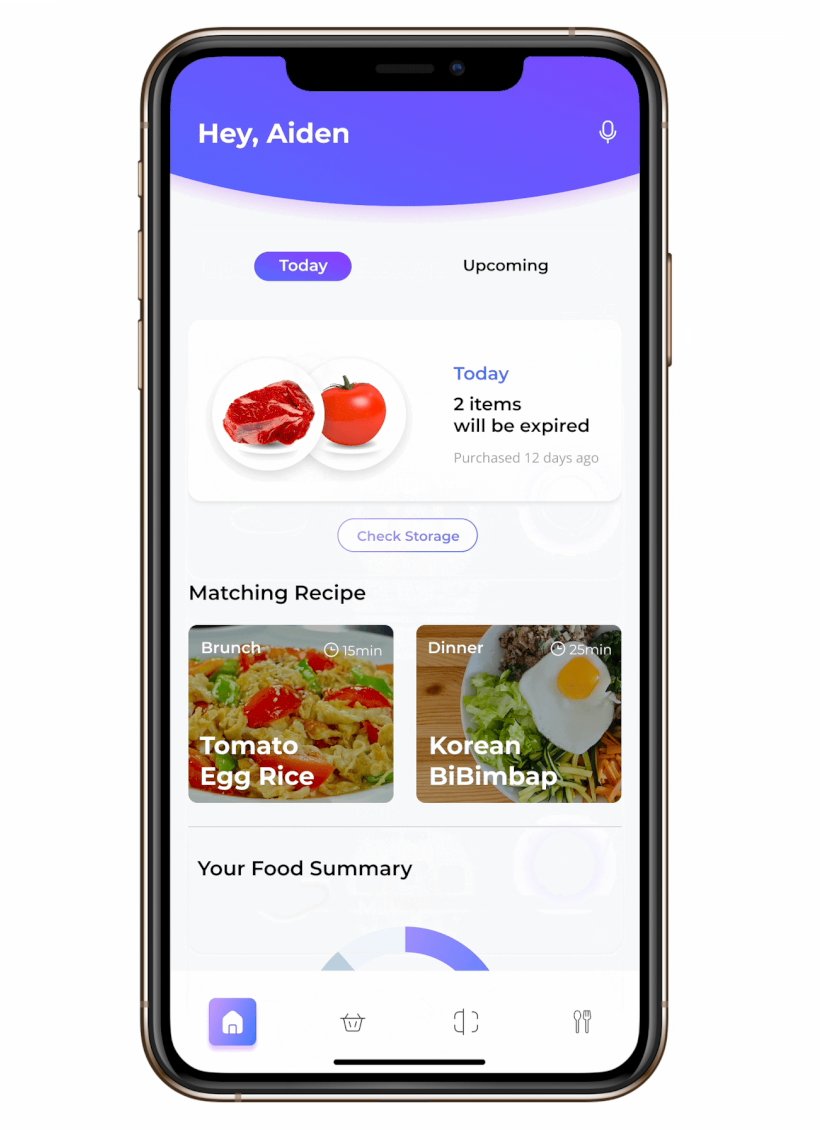
Recipe Teller
Users can access from Home tab to see upcoming expiring items and choose recommended matching recipes directly. Users can also go to the Cook tab to explore more recipes based on the user’s preferences.


For easier accessibility, Use an apple watch and connect it to the phone. The voice mode will also help him to follow the instruction while cooking. Also, the app will confirm with you if the used items are correct and let you keep a specific Item, then update the food storage.

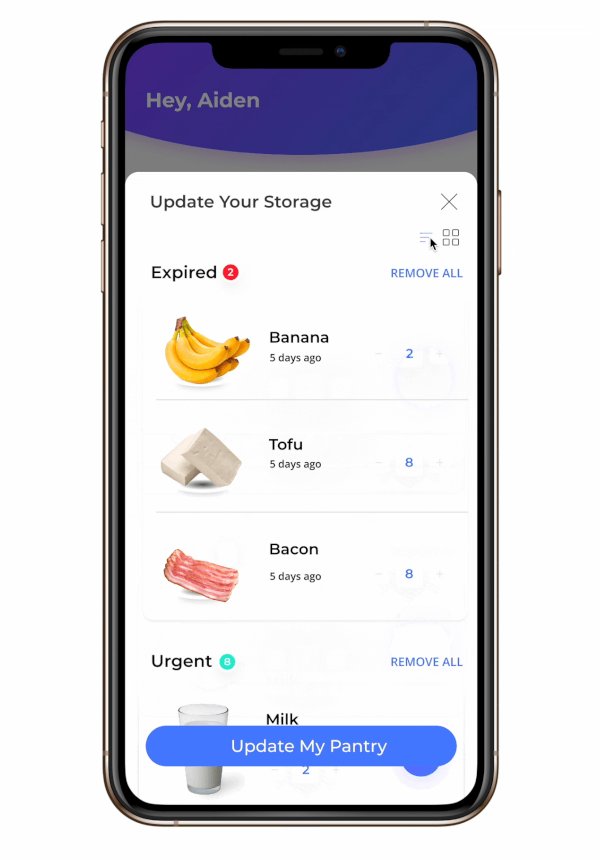
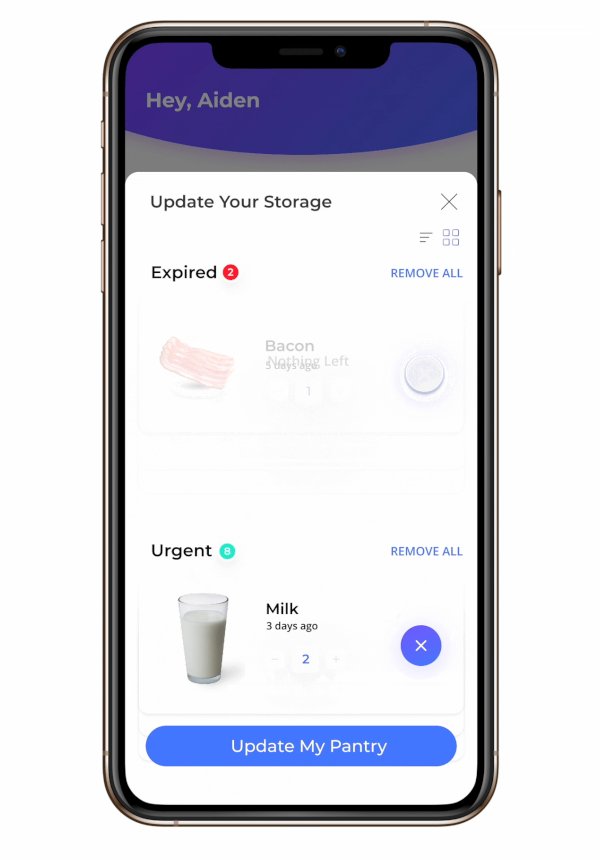
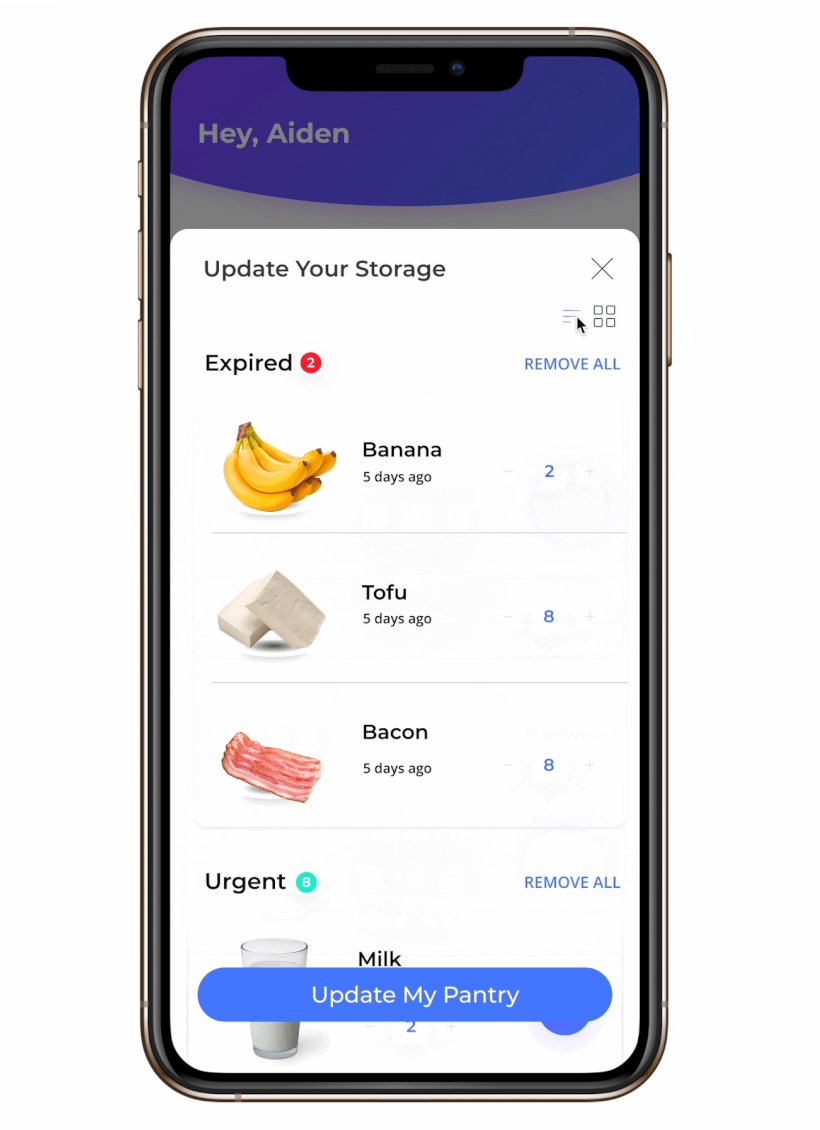
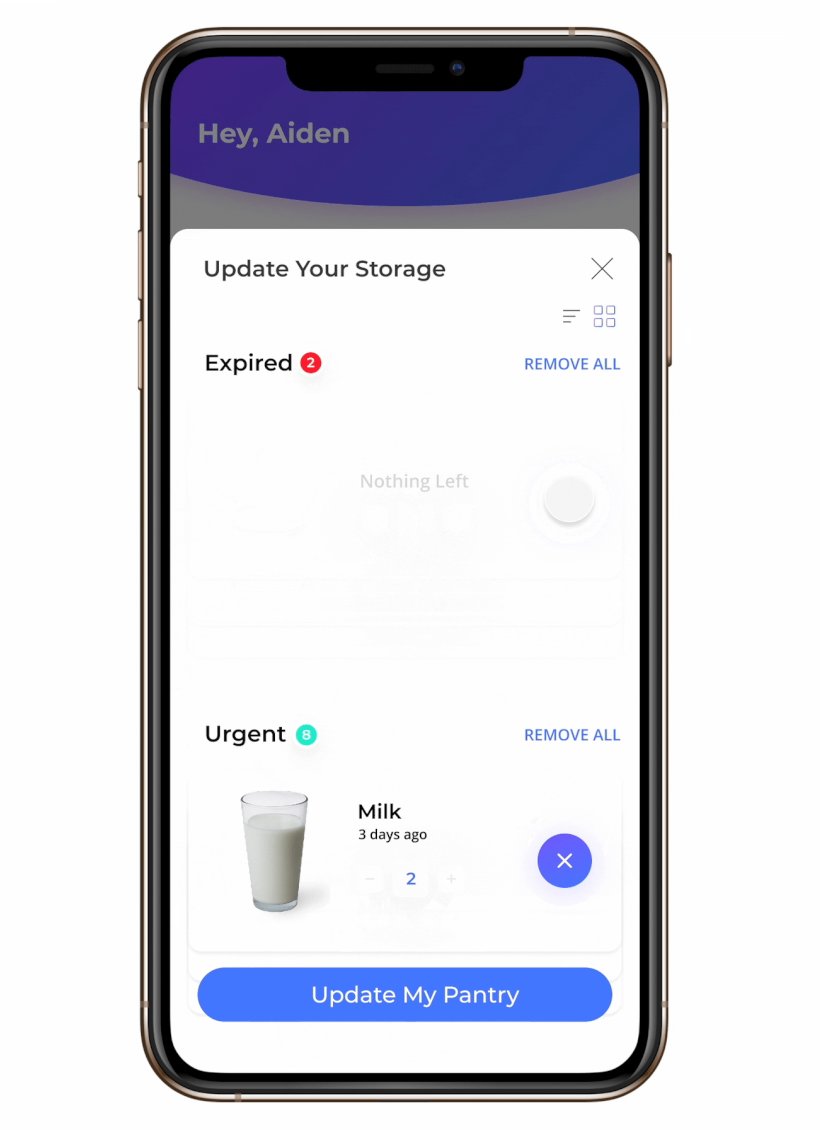
Food Storage
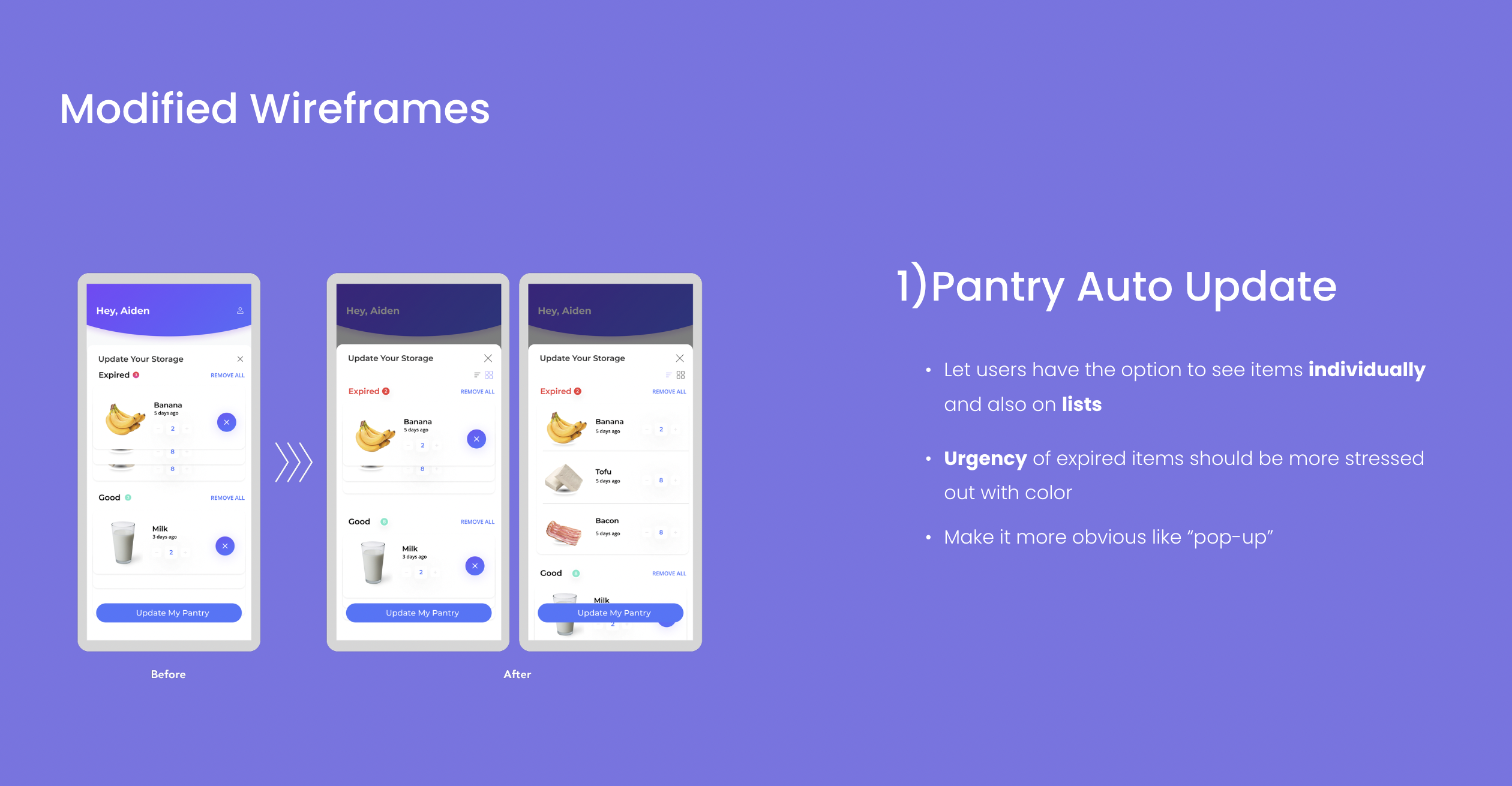
Auto Update
When the user re-enters the app after a certain time period, the app will show items to get updated for quick and efficient control over food inventory.




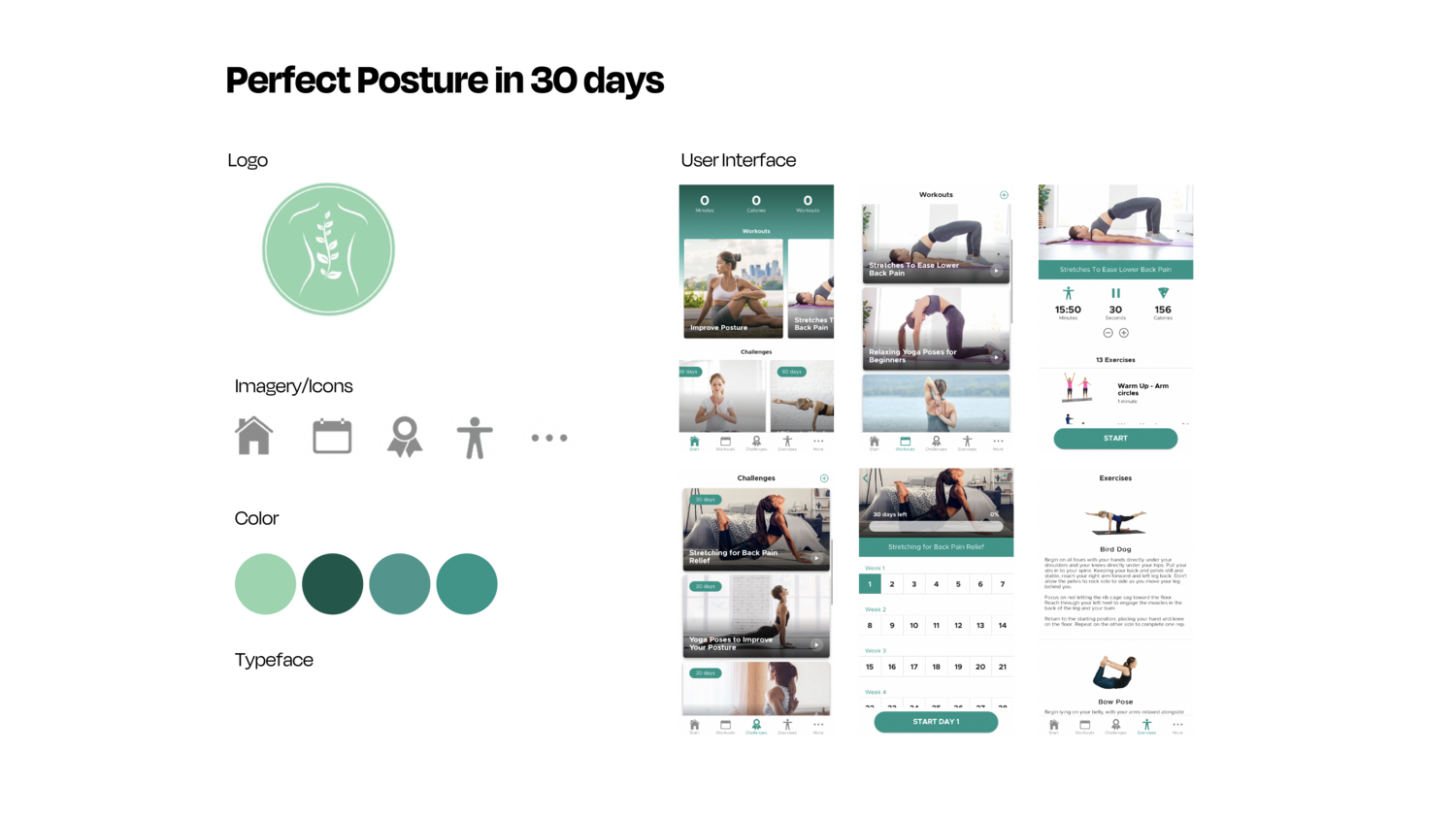
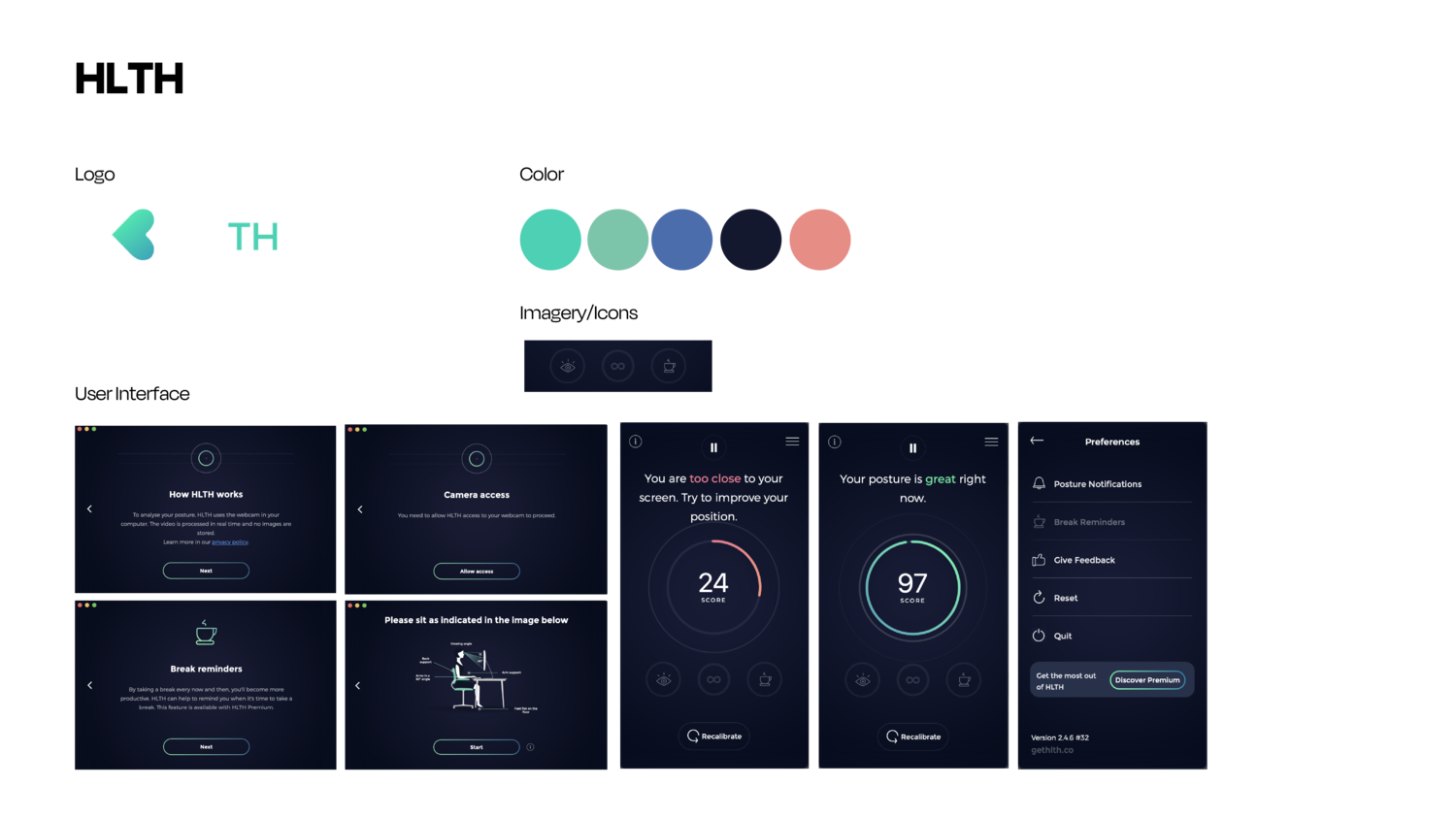
Posture Building App
: Pozy
UI/UX,2021
Duration
3 months(Sep - Dec 2021)
Tools
FigmaIllustrator
Photoshop
After Effects
Skills
UX ResearchUX Design
Visual Design
Branding
Prototype
Usability Testing

PROBLEM
Average person spends more than 18 years of their adult lifetime sitting down, study finds
The average person leads a very sedentary lifestyle – spending 51 hours and 44 minutes seated during a typical week. Continuous sitting is bad for our health. Many people in offices or schools make the mistake of sitting almost all day long. This often results in excessive and one-sided strain on the back and chronic back pain, which becomes a disturbance of concentration.“How might we make people with a sedentary lifestyle have a proper posture that will help them build a healthier life-long habit?”
SOLUTIION
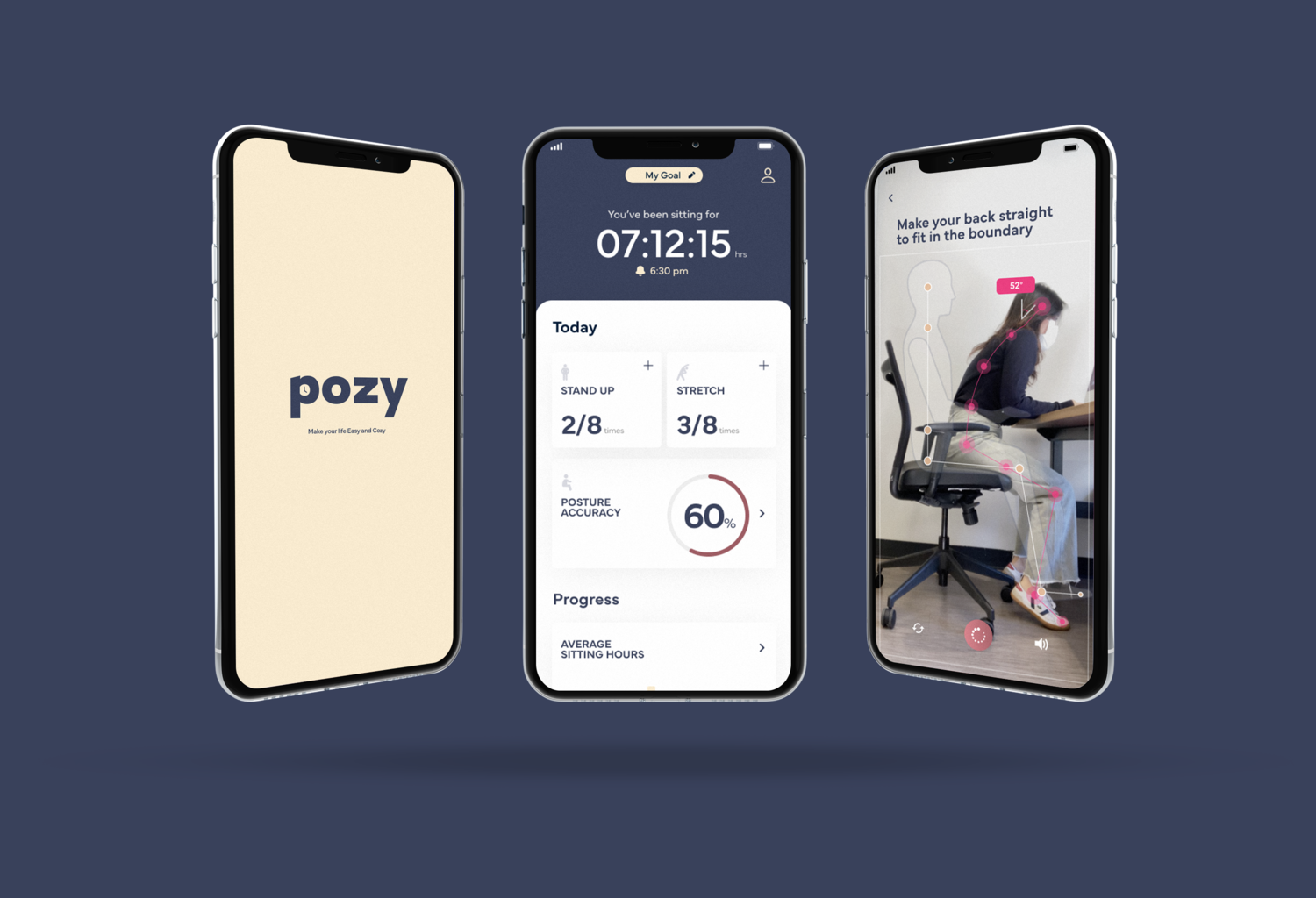
: POZY
"POZY" is the app that allows sedentary people to build a healthier life-long posture habit by giving an alert and suggesting the correct posture to the users.
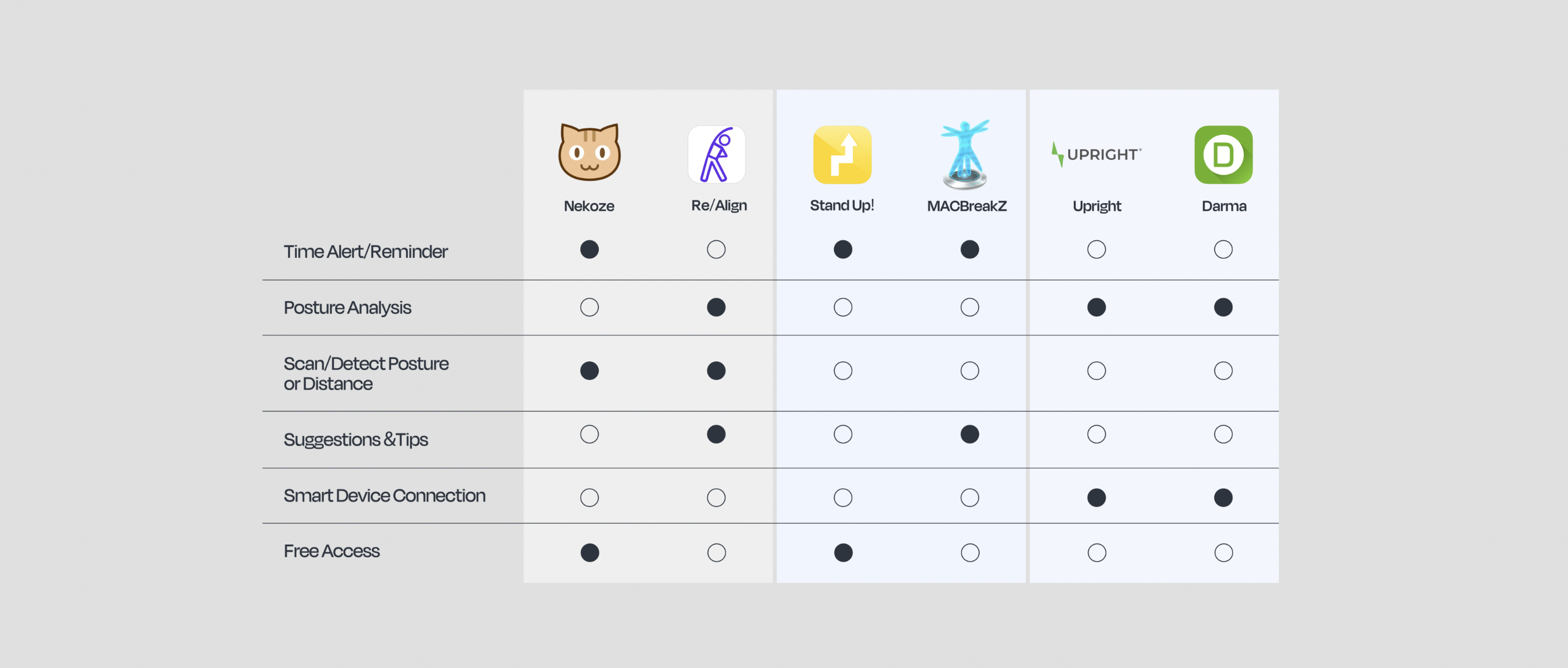
HOW DOES POZY WORK?
Three main features to solve people who are suffering from wrong posture and pain: Knowing users’ lifestyle, giving a reminder, and analyzing their environment and posture to give a feedback and build a habit gradually.
KEY FEATURES



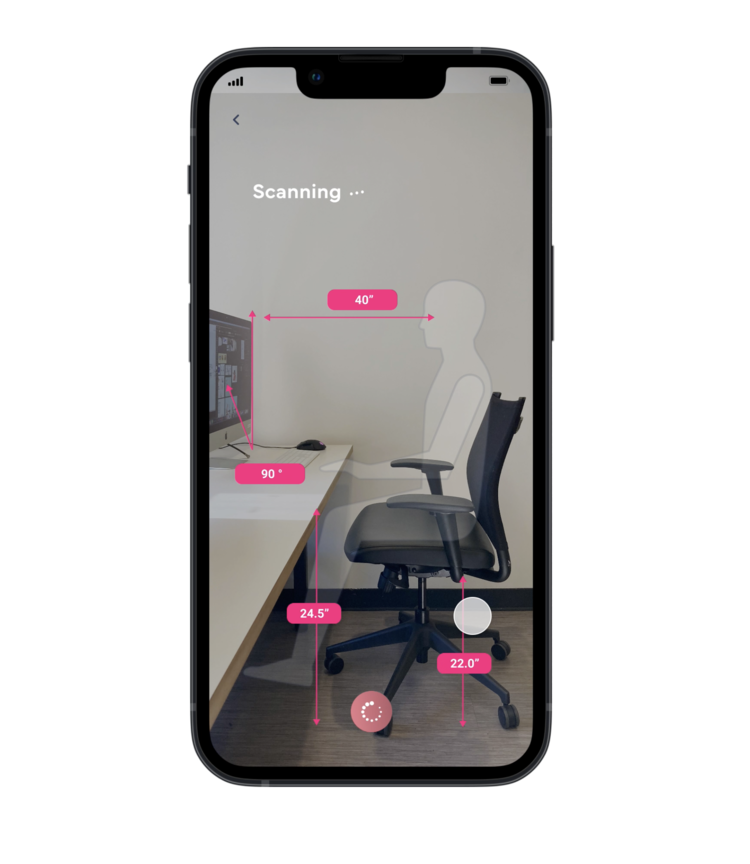
Measure Distance
Calculate the most proper height of the desk, the distance or angle between the chair and the desk with ergonomics approach
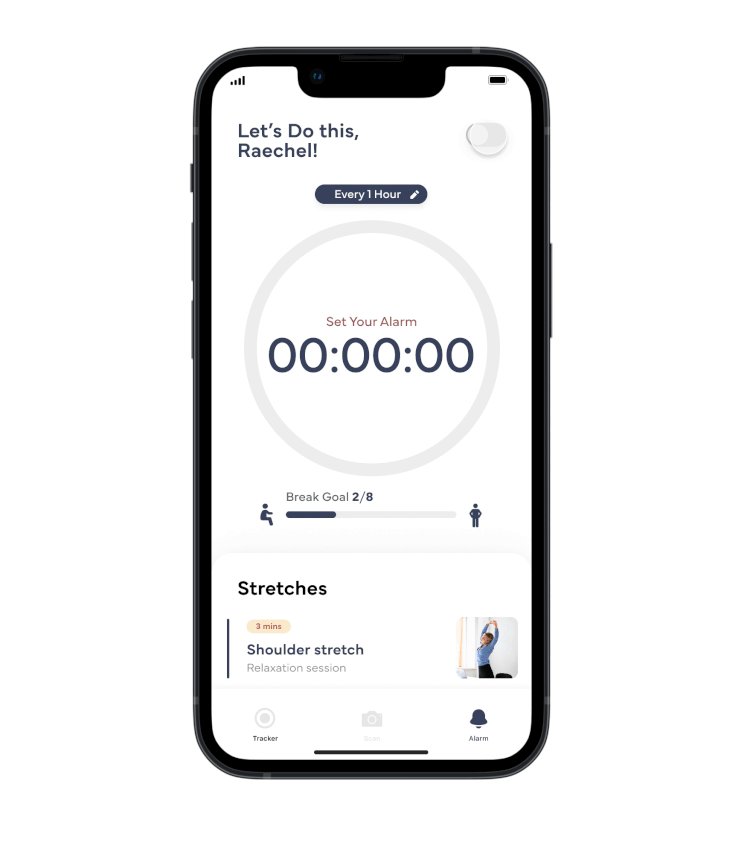
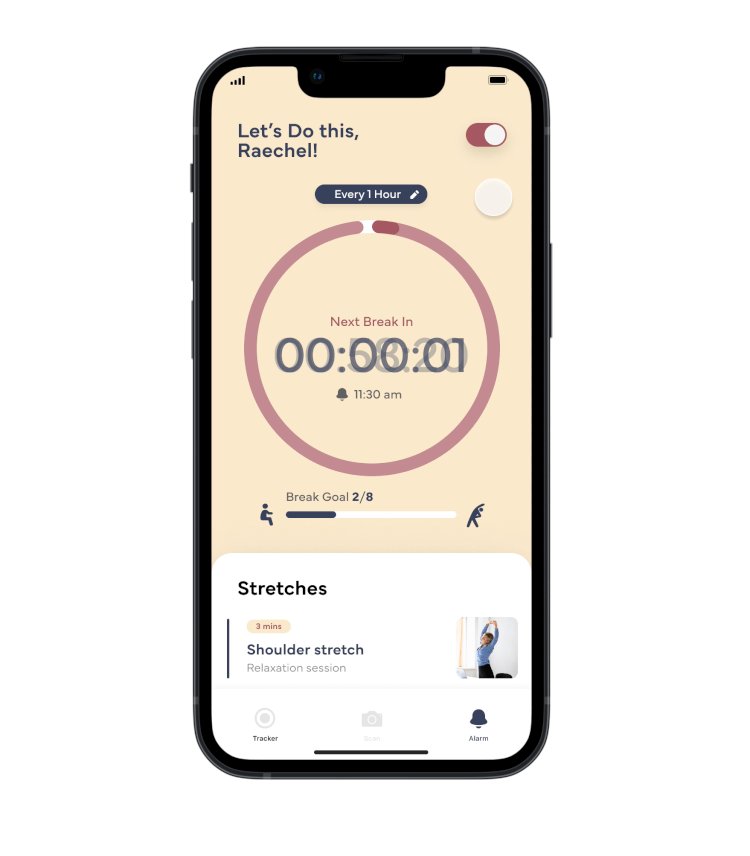
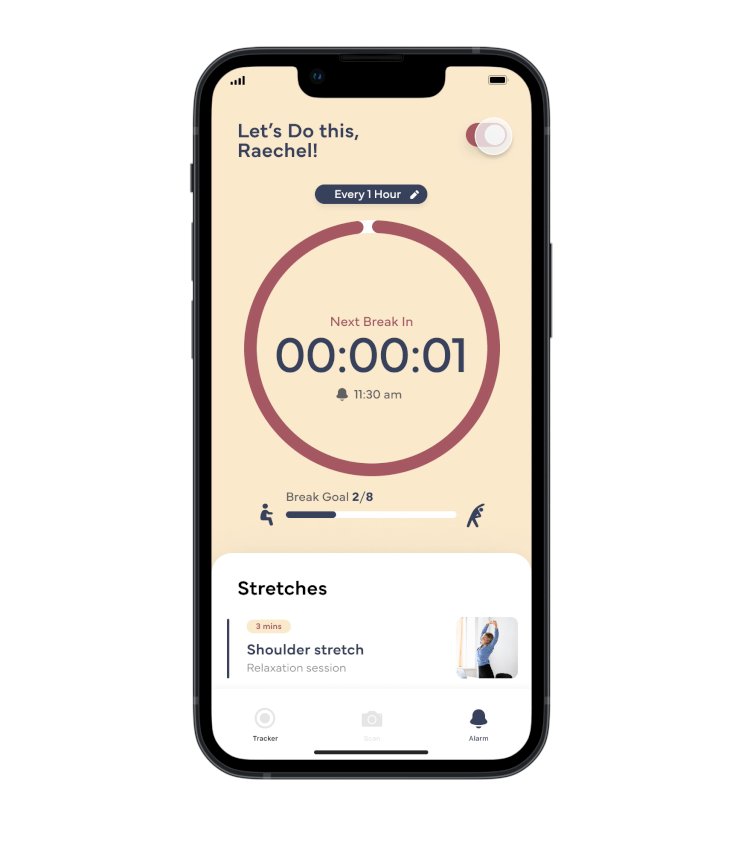
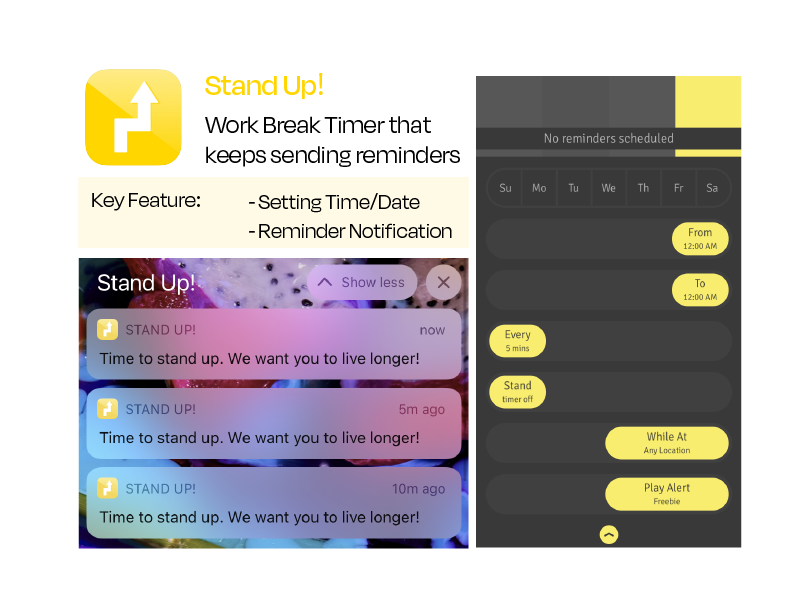
Time Reminder for Break
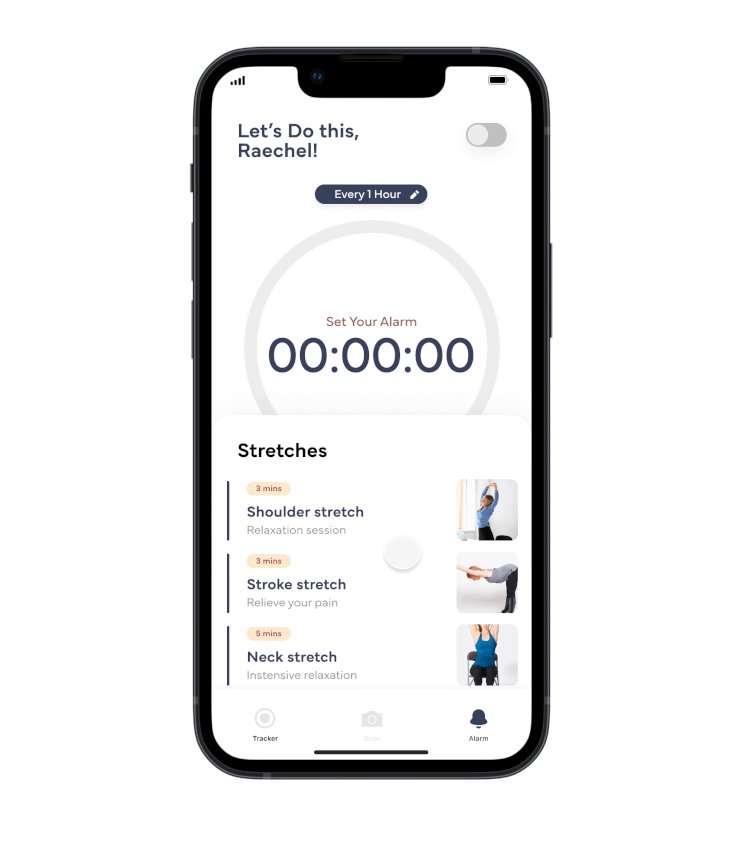
Reminds you when it's time to take a break from staying seated, and demonstrate a series of stretches
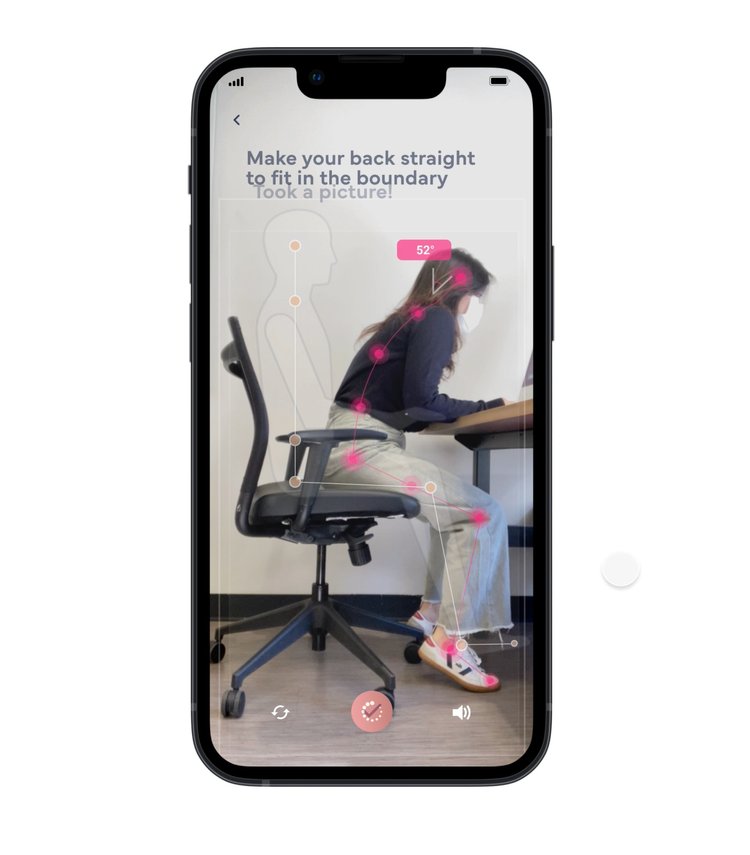
Scan Posture
Detect user’s posture with a posture detector based on AI and give feedback for correction
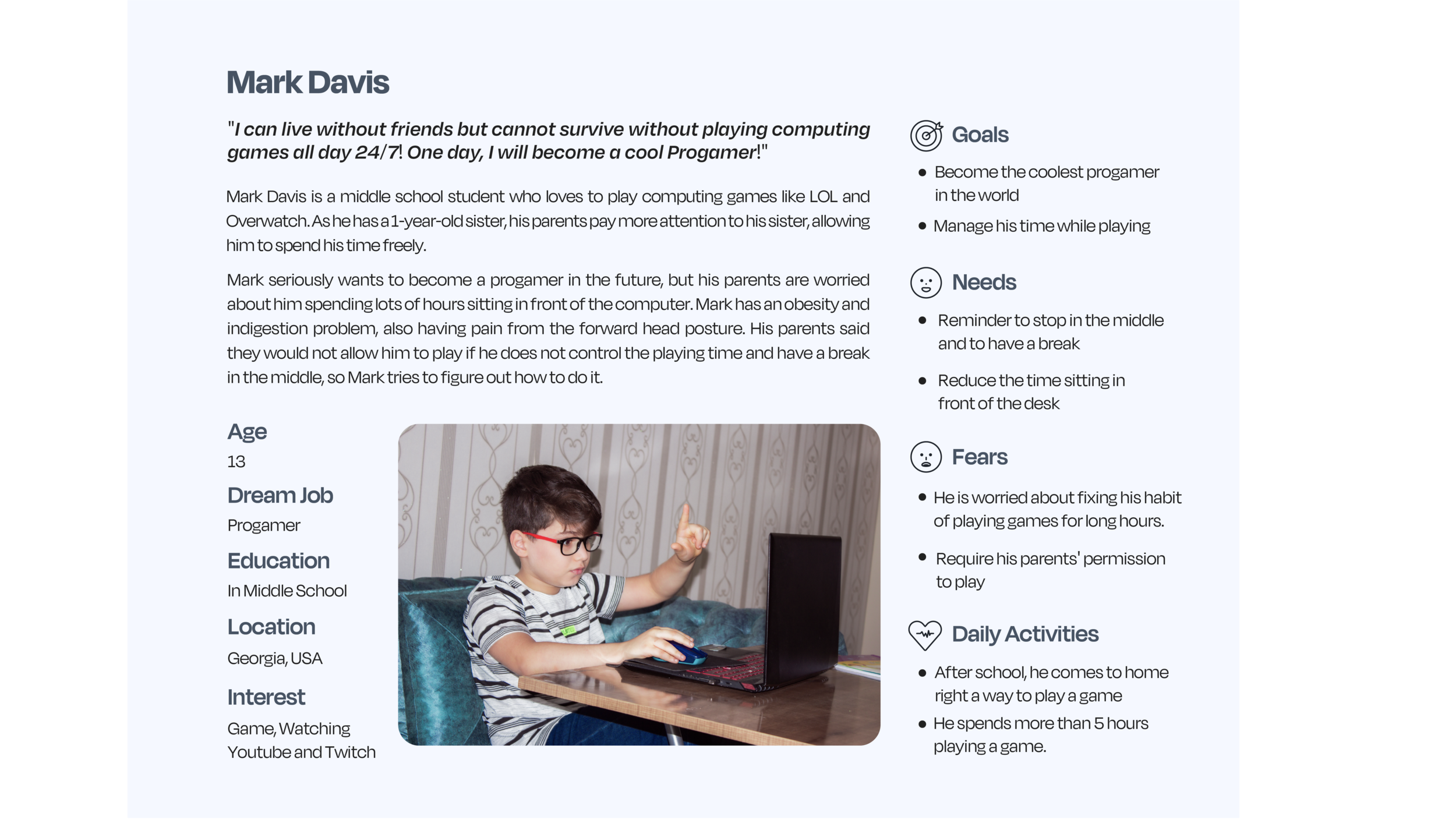
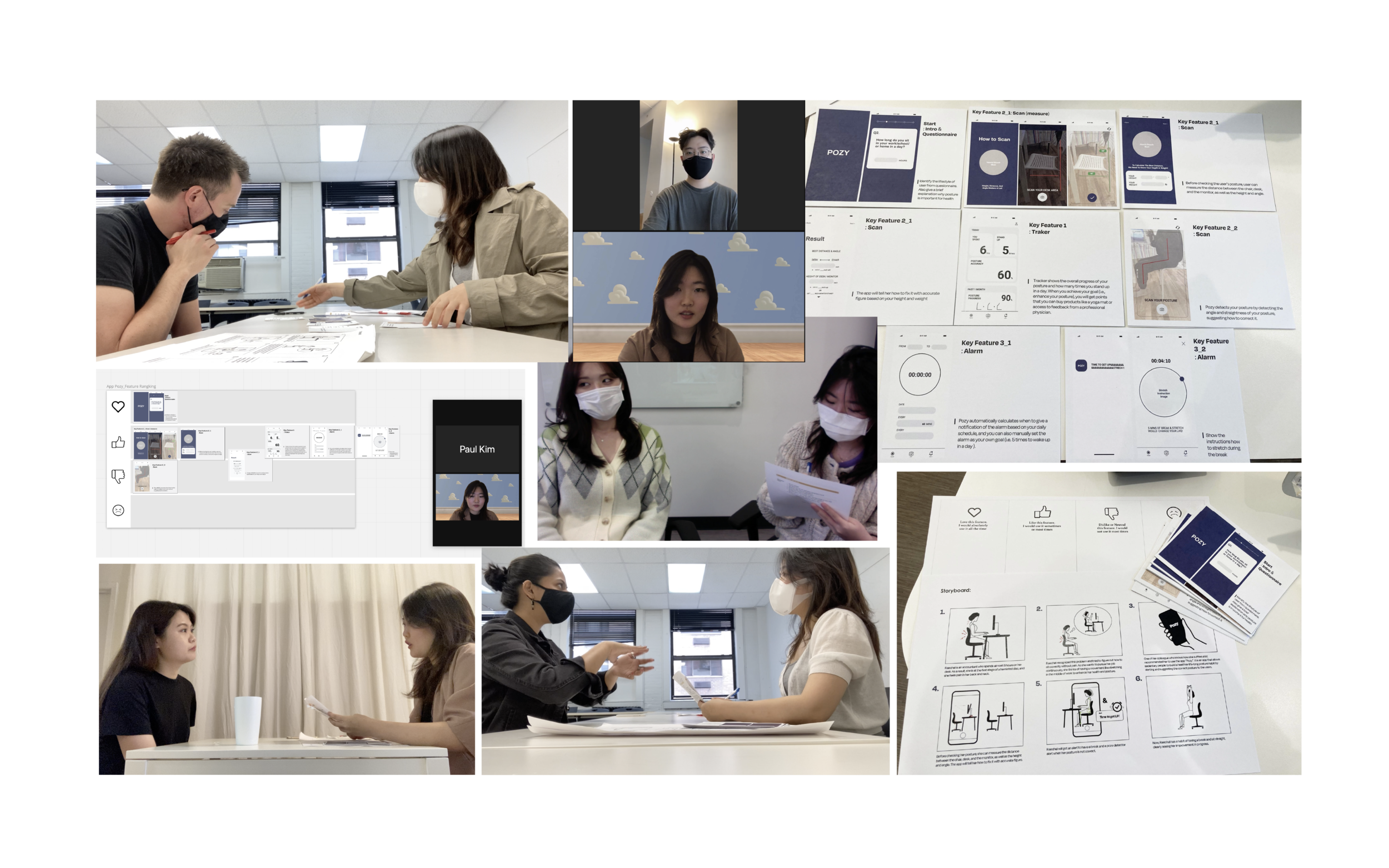
PERSONA









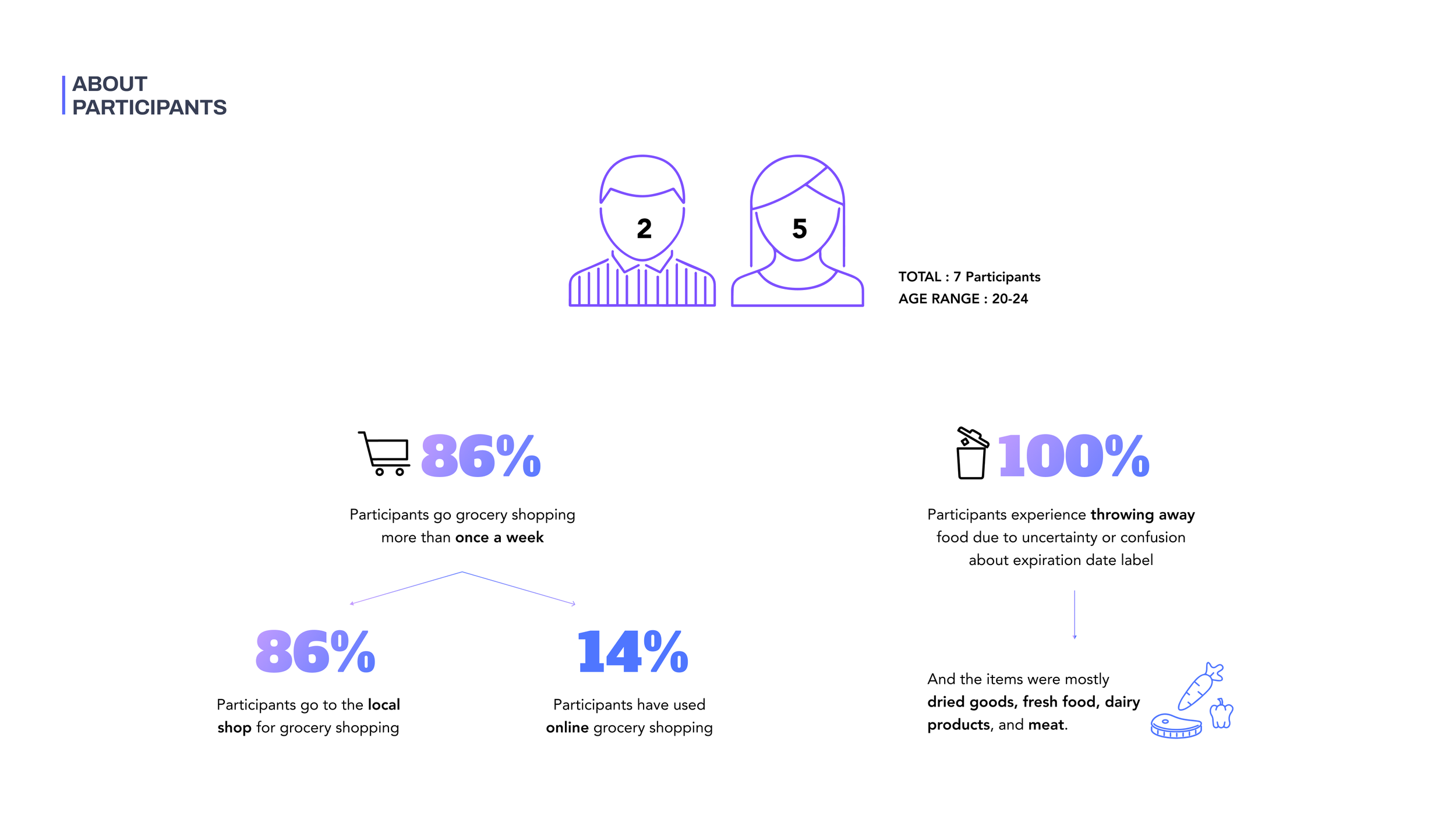
Synthesized
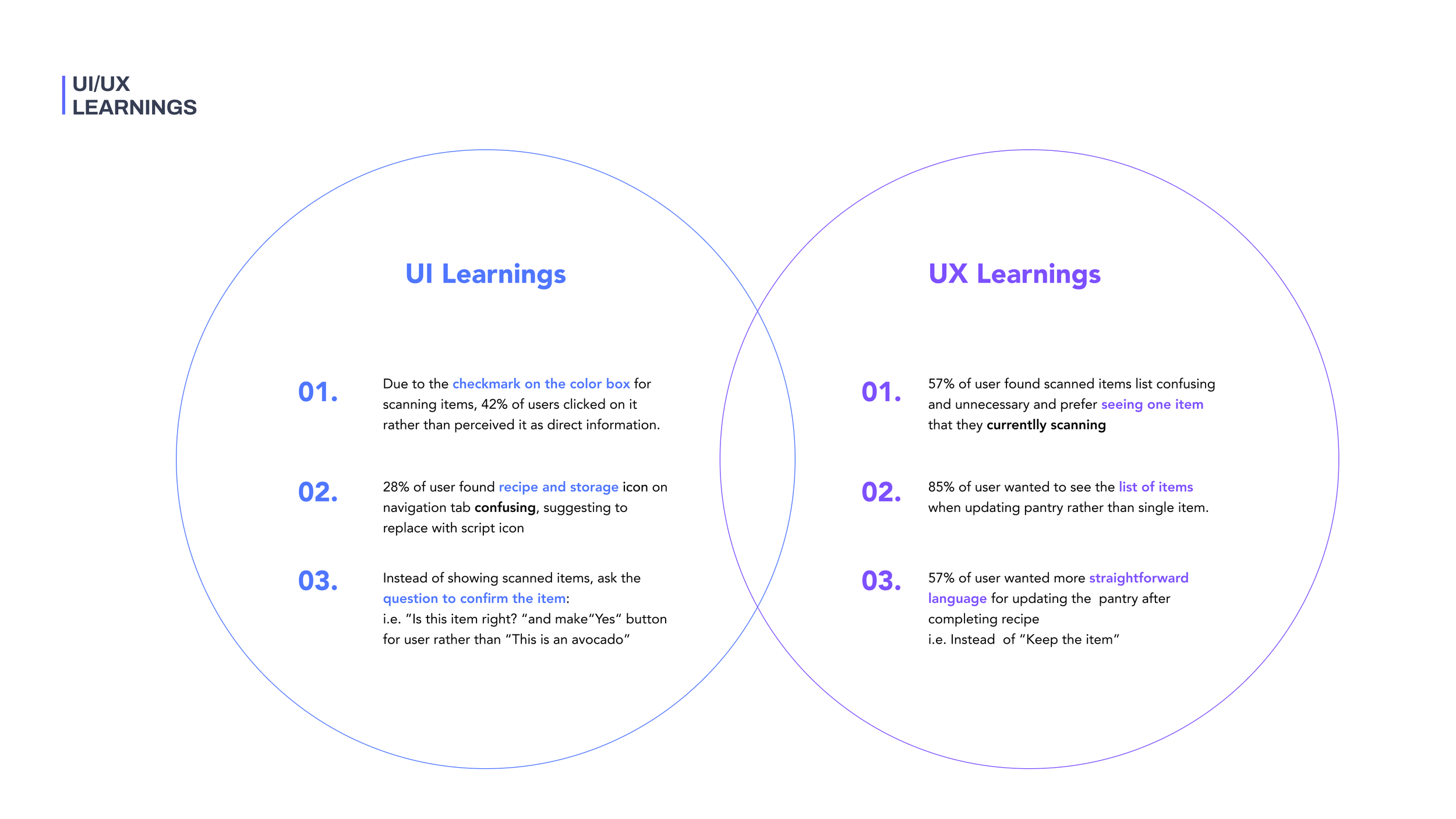
Learning
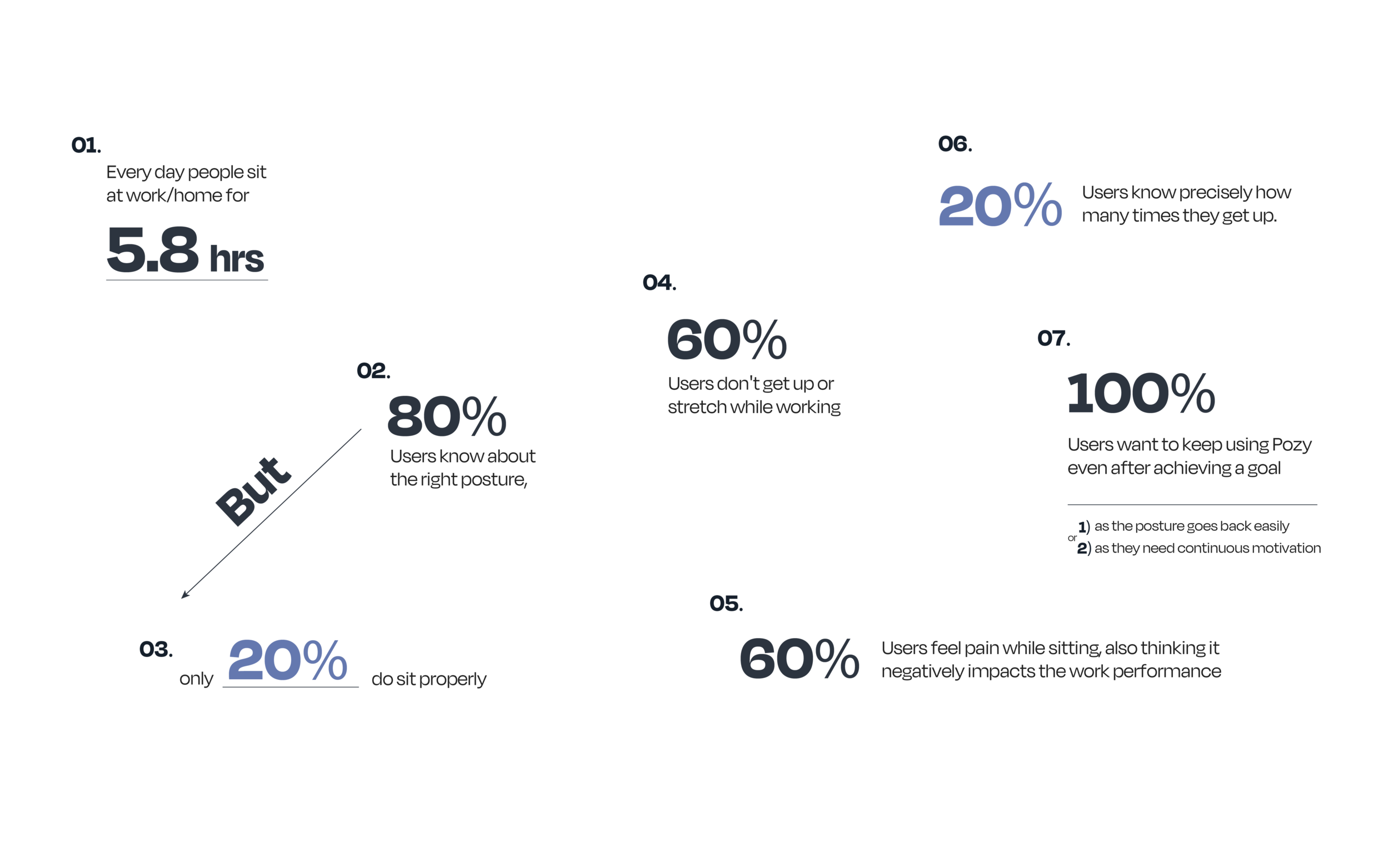
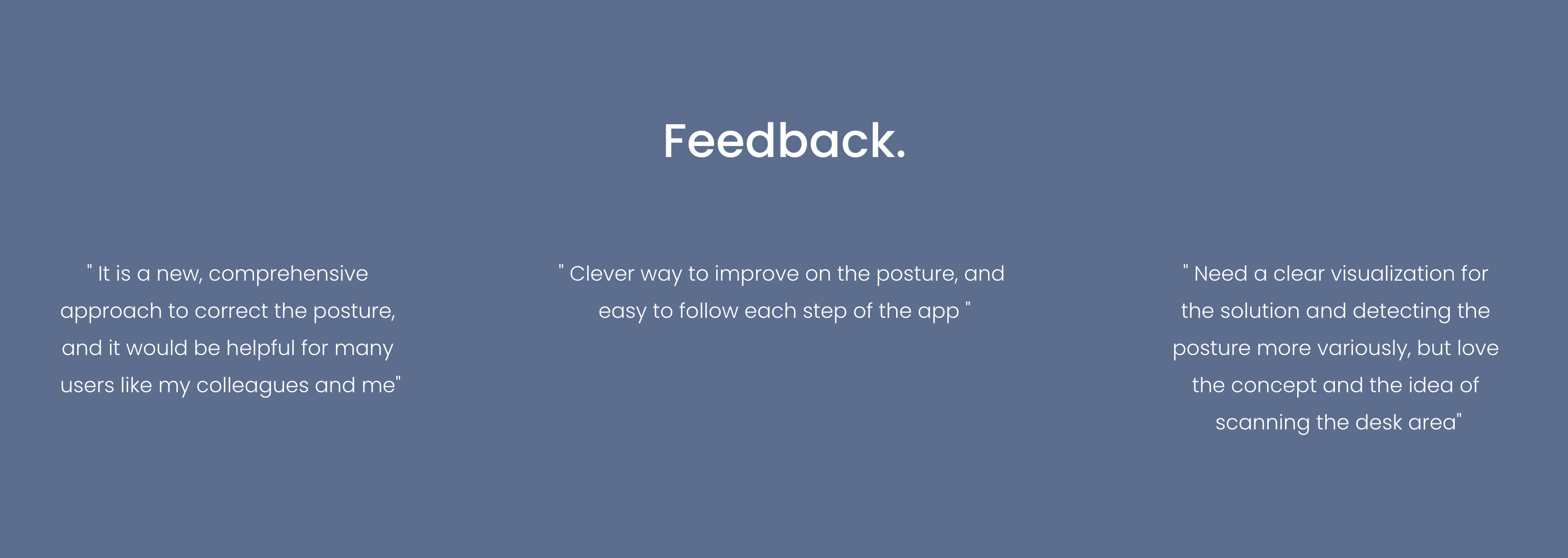
I had a conversation with five distinctive users to interview and get feedback. The five users are either a student or office workers who mostly have a sedentary lifestyle and in the range of 20-34 year old, matching my personas
Goal
- Understand attitudes, behaviors, frictions, and aspirations of sedentary people with the app Pozy.
- Identify the real user’s pain points while sitting for a long time.
- Get feedback and validate the concept, prototype, and key features of app Pozy
Process
I asked questions about the user's basic lifestyle and introduced an app by showing a storyboard to guide how the user can go through the app. I explained the key feature, and the user gave me detailed feedback and described how the experience was.
Interview with five users:











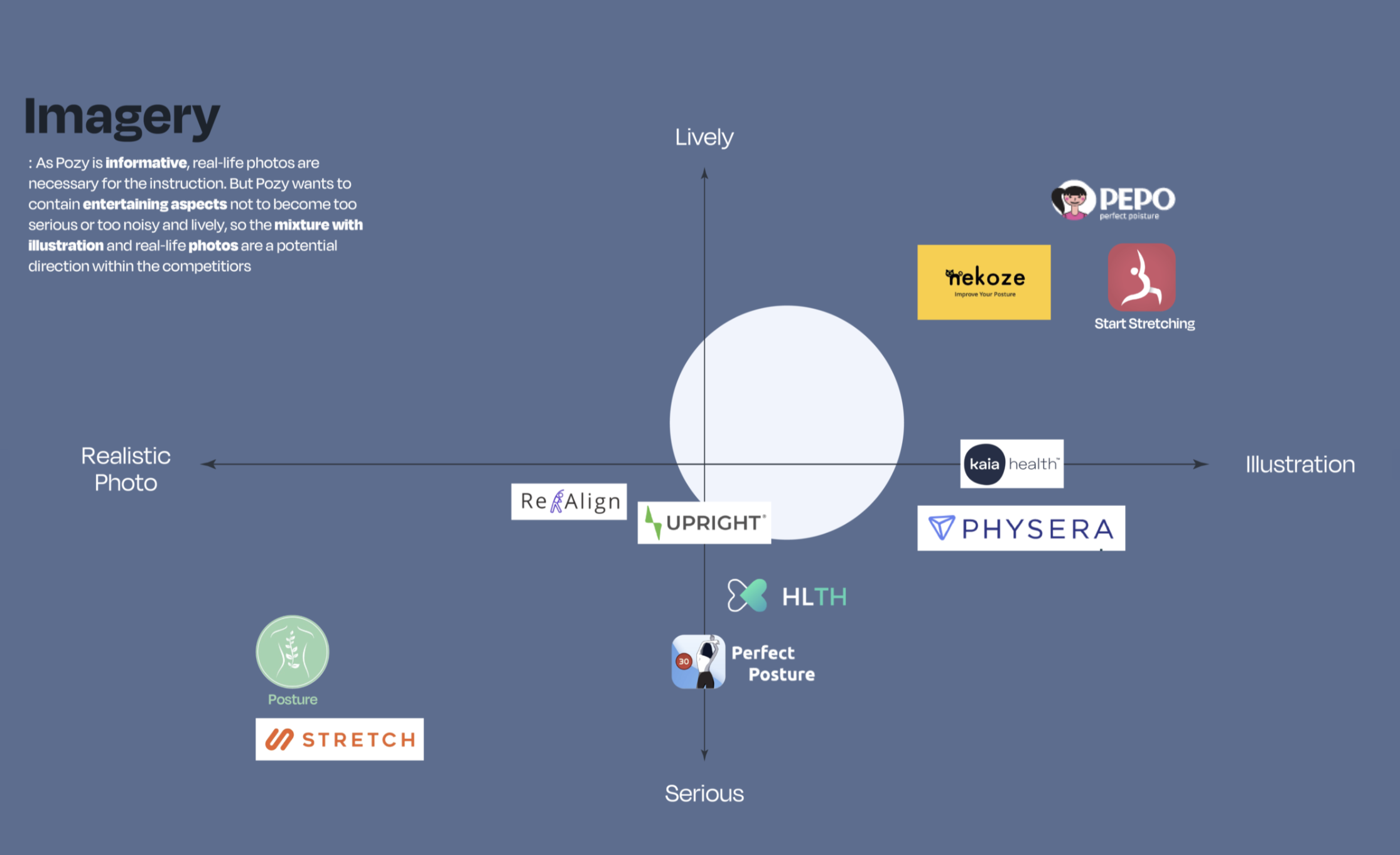
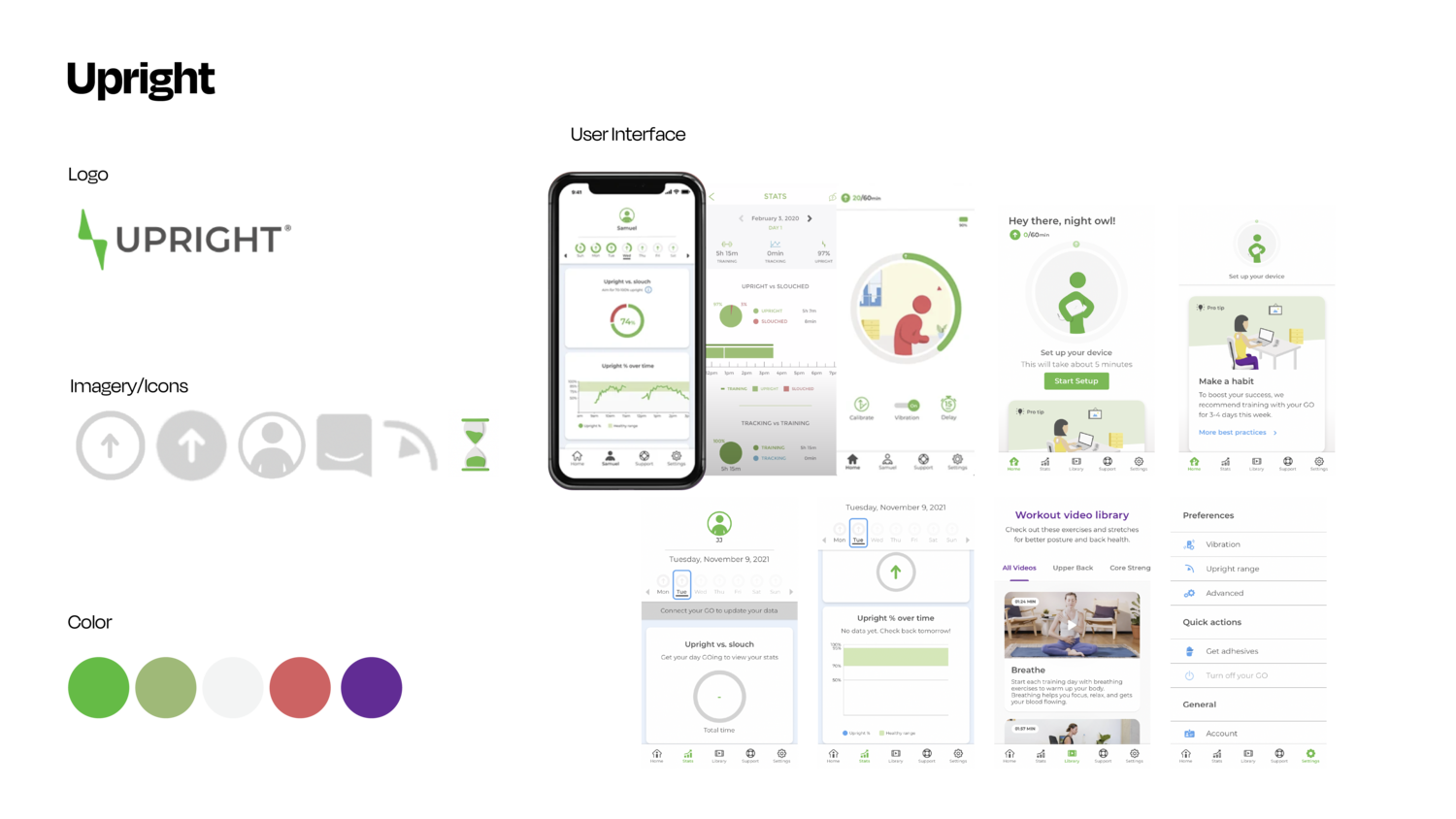
Tone of Voice
Informative & Functional
Leading an audience to a clear and right path with factual information and help is key to our identity.
Encouraging
Present the service in an intriguing direction and be tailored to the audience for better communication.
Empathetic
Write in a way that shows affection and pays attention to the audience for emotional interaction.
Brand Principles
Future Proof
Our platform would be consistent throughout your life, and timeless design is essential to preserve the value
Simplicity
Our system and each step should be intuitive and straightforward to simplify the process of the audience's experience
Impactful
Need a drop of excitement for maintaining constant interest from the user

1) Start “Pozy”
Start with questionnaire to analyze the pattern of users and automatically set up an alarm and stretch
- Explain the importance of posture and break
- Understand User’s daily lifestyle
2) Tracker
Shows today’s activity and progress of posture with clear visuals
- Posture Accuracy from scanning
- Long term progress to encourage the user
- Community and Challenges
3) Scan
Desk
The scanning desk area and modifying distance with ergonomic approach is the first stage to solve the posture issue.
- Detect the height, distance, angle of desk area
- Give a feedback and correction
- Suggest other products
Posture
Knowing your current status, and the right posture is next.
- Scan your posture and save images for further record
- Following the voice prompt, the user can scan with selfie mode
- Provide a standard posture as a boundary
4) Alarm
5) Notification
Instant way to see user’s daily record and do sketch